1. Node.js 설치
https://nodejs.org/en/download
Node.js — Download
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Visual Studio Code 설치
* os에 맞게 잘 선택해서 설치하시길 바랍니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. Visual Studio Code에서 프로젝트 관리 폴더 열기
파일 > 열기 > 미리 생성해둔 폴더 열기

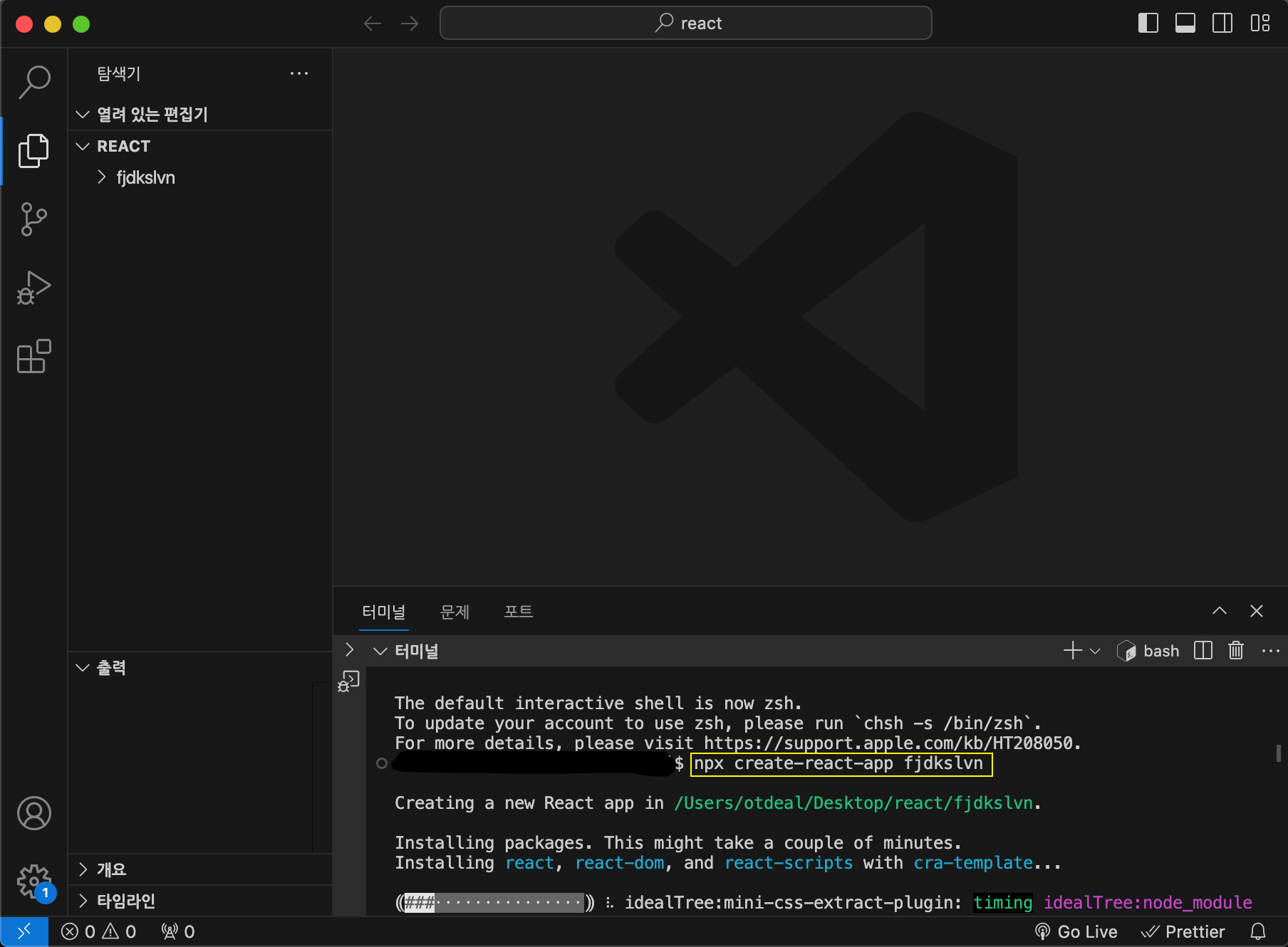
4. 터미널에 프로젝트 생성 명령어 입력
터미널 > 새 터미널 > 열린 터미널에 명령어 입력
npx create-next-app@latest .
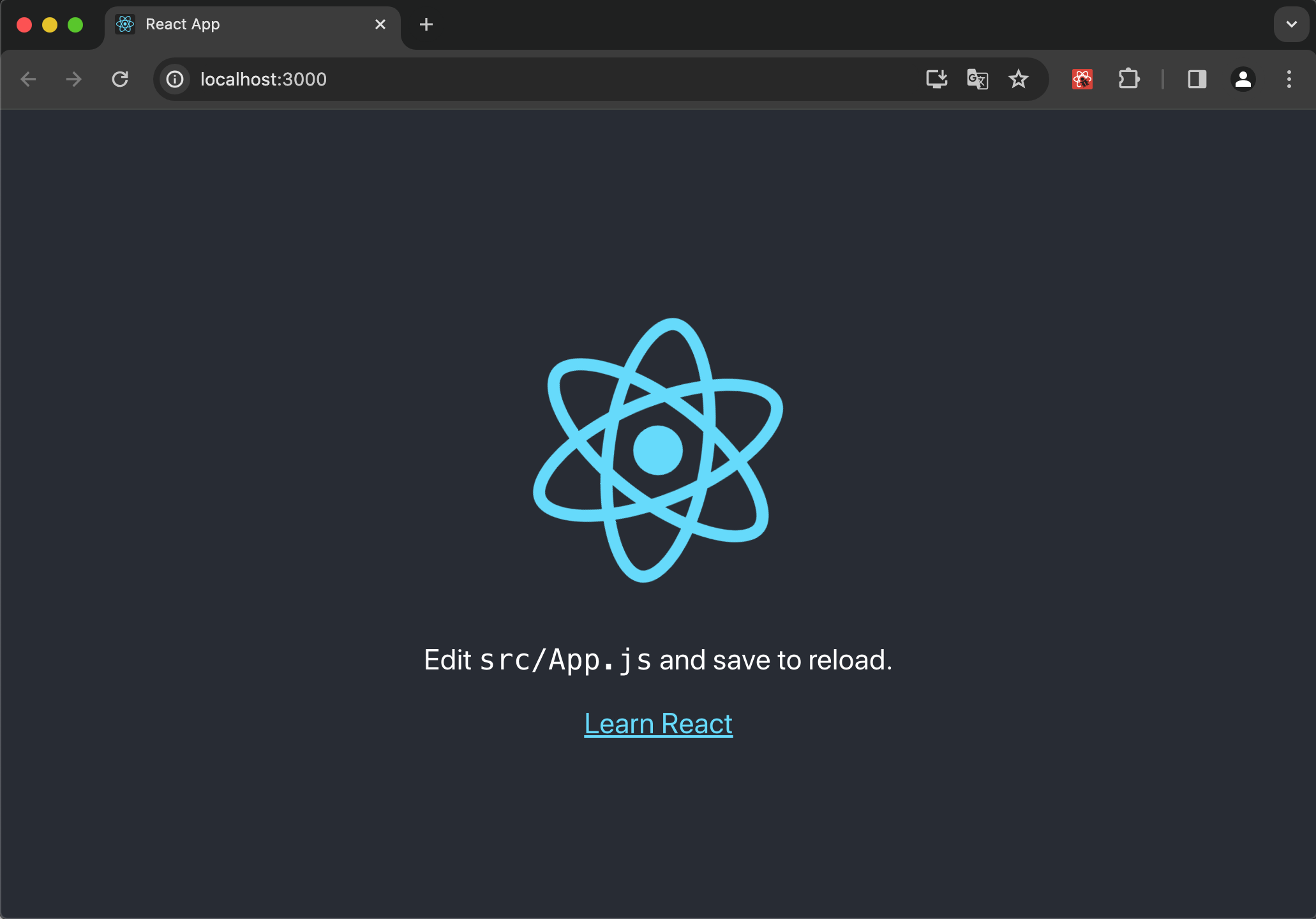
5. 프로젝트 실행
생성된 프로젝트 폴더로 다시 이동합니다. ( 파일 > 열기 > 방금 생성된 프로젝트 폴더 )
터미널을 다시 열고 실행 명령어를 입력합니다.
npm run dev
127.0.0.1:3000 주소로 프로젝트가 열립니다. (localhost:3000도 동일한 주소라고 생각하시면 됩니다)

Would you like to run the app on another port instead? (Y/n)
위와 같은 문구가 뜬 경우에는 프로젝트에 설정된 실행 포트번호를 사용하고 있는 프로젝트가 있다는 뜻입니다.
설정 변경이 없었다면, 3000번 포트번호를 사용중인 프로젝트가 있을 수 있습니다.
Y 입력시 : 프로젝트 실행 포트번호가 아닌 다른 포트번호로 프로젝트를 실행시켜줍니다.
n 입력시 : 취소
6. 프로젝트 종료
프로젝트를 종료하고 싶다면 터미널에 Ctrl+C를 입력하시면 됩니다.
'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Prisma로 기존 MYSQL 연동하기 (0) | 2024.05.03 |
|---|---|
| [Next.js] Tailwind css+next-themes 로 다크모드 구현하기 (1) | 2024.04.30 |
| [Next.js] vercel로 Postgres Database 연동하기 (0) | 2024.03.21 |
| [Next.js] SVGR을 사용해서 SVG를 컴포넌트로 import하는 방법 (0) | 2024.03.15 |
| [Next.js] react-syntax-highlighter로 코드 하이라이트 적용 (0) | 2024.03.14 |