728x90
반응형

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
아이디 :
<input type="text">
</div>
<div>
비밀번호 :
<input type="password">
</div>
<!-- 라디오 버튼은 name값이 같아야 개별 선택이 가능합니다 -->
<div>
성별 :
<input type="radio" name="gender" value="f"> 여자
<input type="radio" name="gender" value="m"> 남자
</div>
<div>
생일 :
<input type="date">
</div>
<div>
취미 :
<input type="checkbox" name="hobby" value="game"> 게임
<input type="checkbox" name="hobby" value="piano"> 피아노
<input type="checkbox" name="hobby" value="ani"> 애니 감상
</div>
<div>
지역 :
<select>
<option>==선택==</option>
<option>서울</option>
<option>경기</option>
</select>
</div>
<div>
자기소개 :
<textarea rows="3" cols="50"></textarea>
</div>
</body>
</html>
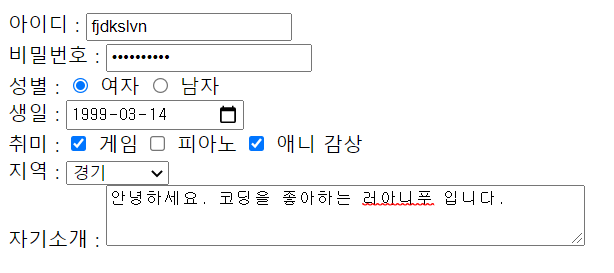
입력요소는 여러가지가 있습니다. 원하는 대로 잘 사용하시면 좋을것같습니다. 임시로 만들었기 때문에 뭔가 요소가 규칙적인 위치에 있지 않고 지렁이처럼 되었습니다. 이것을 해결하고 싶다면 table을 사용하여 각 칸마다 요소가 들어갈 수 있도록 하면 예쁘게 정렬됩니다.
728x90
반응형
'Frontend > HTML & CSS' 카테고리의 다른 글
| [css] 이미지 드래그 막는 방법 (1) | 2024.01.25 |
|---|---|
| 부트스트랩과 원하는 폰트로 주문 화면 만들기 (0) | 2021.07.26 |
| HTML의 완성도를 높이는 부트스트랩 기초 사용법 (1) | 2021.07.21 |
| HTML에서 style요소를 CSS파일로 분리하기 (0) | 2021.07.21 |
| HTML 주석 달기 (0) | 2021.07.21 |