728x90
반응형
사이드 프로젝트를 진행하던 중 코드블럭을 개발하게 되어서
코드에 하이라이트를 적용하기 위해 react-syntax-highlighter 라이브러리를 사용하였습니다.
1. react-syntax-highlighter 설치
npm install react-syntax-highlighter
Typescript를 사용하시는 경우 아래 명령어도 실행해주세요.
npm install --save-dev @types/react-syntax-highlighter
2. 사용할 스타일 선택
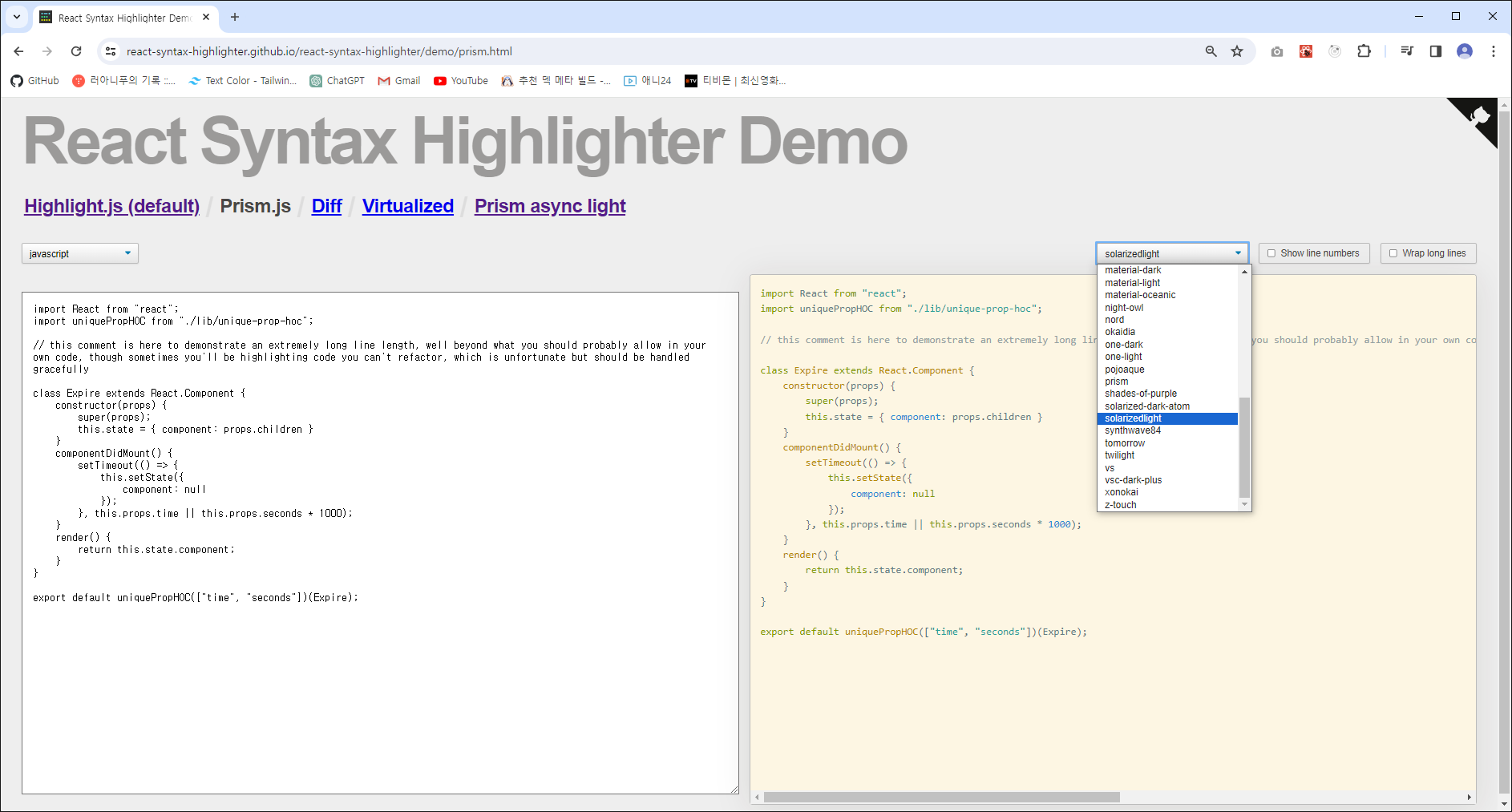
https://react-syntax-highlighter.github.io/react-syntax-highlighter/demo/prism.html
React Syntax Highlighter Demo
react-syntax-highlighter.github.io

데모 페이지에서 언어와 스타일을 바꿔가며 적용될 스타일을 미리 볼 수 있습니다.
3. 코드블럭 컴포넌트에 스타일 적용
'use client'
import { Prism as SyntaxHighlighter } from 'react-syntax-highlighter';
import { solarizedlight } from 'react-syntax-highlighter/dist/esm/styles/prism';
const CodeBlock: React.FC<{ code: string }> = ({code}) => {
return (
<>
<div className="w-full">
<div className="bg-blue-100 w-full h-9 rounded-t-lg px-4 py-2 text-sm text-gray-500 font-medium">index.js</div>
<div className="bg-blue-50 w-full h-20 rounded-b-lg px-4 py-2 text-sm text-gray-800 font-medium">
<SyntaxHighlighter language={"javascript"} style={solarizedlight}>
{code}
</SyntaxHighlighter>
</div>
</div>
</>
);
};
export default CodeBlock;
저는 solarizedlight 스타일의 하이라이트를 사용하였습니다.
코드블럭에서 코드가 실제로 출력되는 부분을 SyntaxHighlighter 태그로 감싸줍니다.
SyntaxHighlighter 태그에 코드를 구성하는 언어 정보와 스타일 정보를 props로 넘겨줍니다.
스타일 정보를 넘기지 않으면 기본 스타일로 적용됩니다.
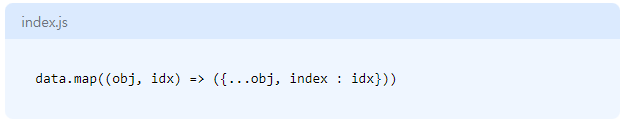
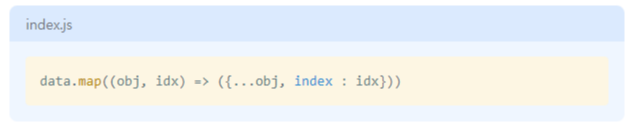
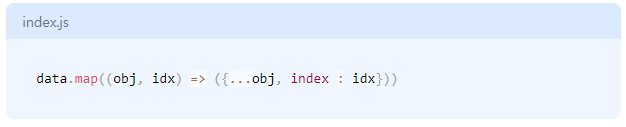
4. 결과



직접 선택한 스타일은 노란 배경색을 벗겨서 사용해봤는데 베이스가 회색이라 그런지 코드가 흐릿하게 보였습니다.
개인적으로 기본으로 제공하는 스타일이 제일 깔끔하고 좋았습니다.
728x90
반응형
'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Prisma로 기존 MYSQL 연동하기 (0) | 2024.05.03 |
|---|---|
| [Next.js] Tailwind css+next-themes 로 다크모드 구현하기 (1) | 2024.04.30 |
| [Next.js] vercel로 Postgres Database 연동하기 (0) | 2024.03.21 |
| [Next.js] SVGR을 사용해서 SVG를 컴포넌트로 import하는 방법 (0) | 2024.03.15 |
| [Next.js] Next.js 프로젝트 생성 (0) | 2024.03.11 |