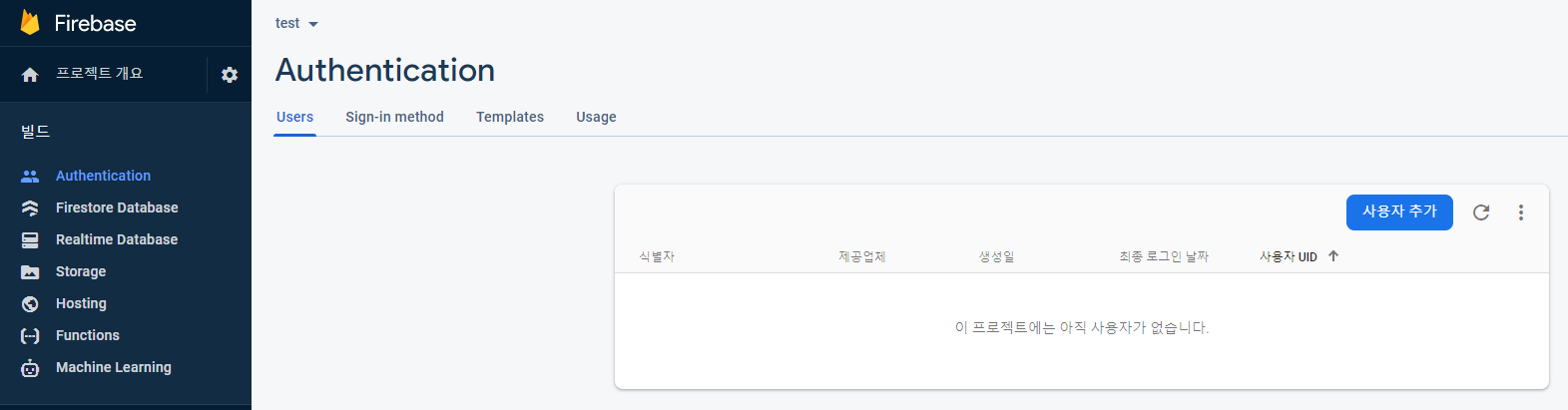
일단 로그인을 성공하시면 Authentication -> user에 로그인 한 구글 아이디가 떠야합니다.
(Authentication의 활성화가 안되신분들은 시작하기 버튼 눌러주시면 됩니다)

뜨지 않는다면 구글 로그인 연동에 관련된 기본적인 설정 부분 부터 확인해봅시다.
1. 로그인 필수요소인 SHA1 설정 확인
본인은 파이어베이스 연동으로 구글로그인이 되는데, 팀원들은 로그인이 안되는 경우에 도움이 될 수 있습니다.

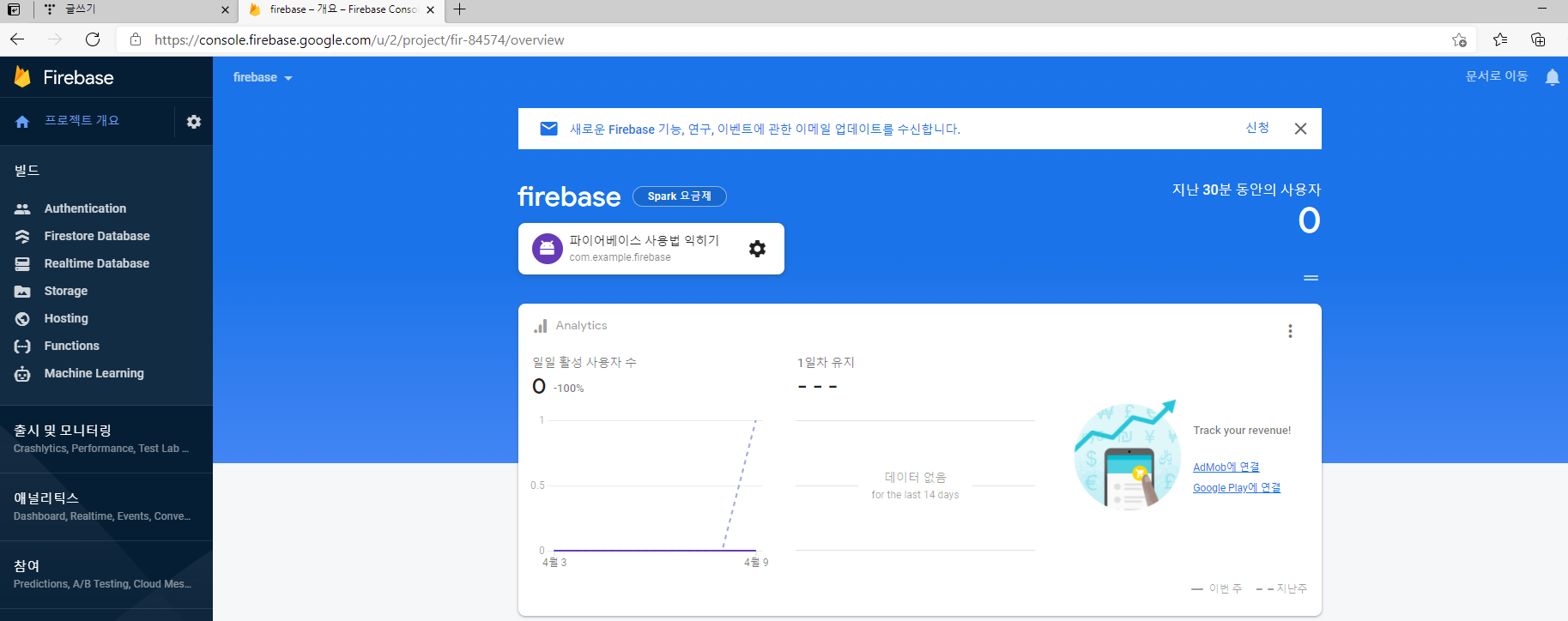
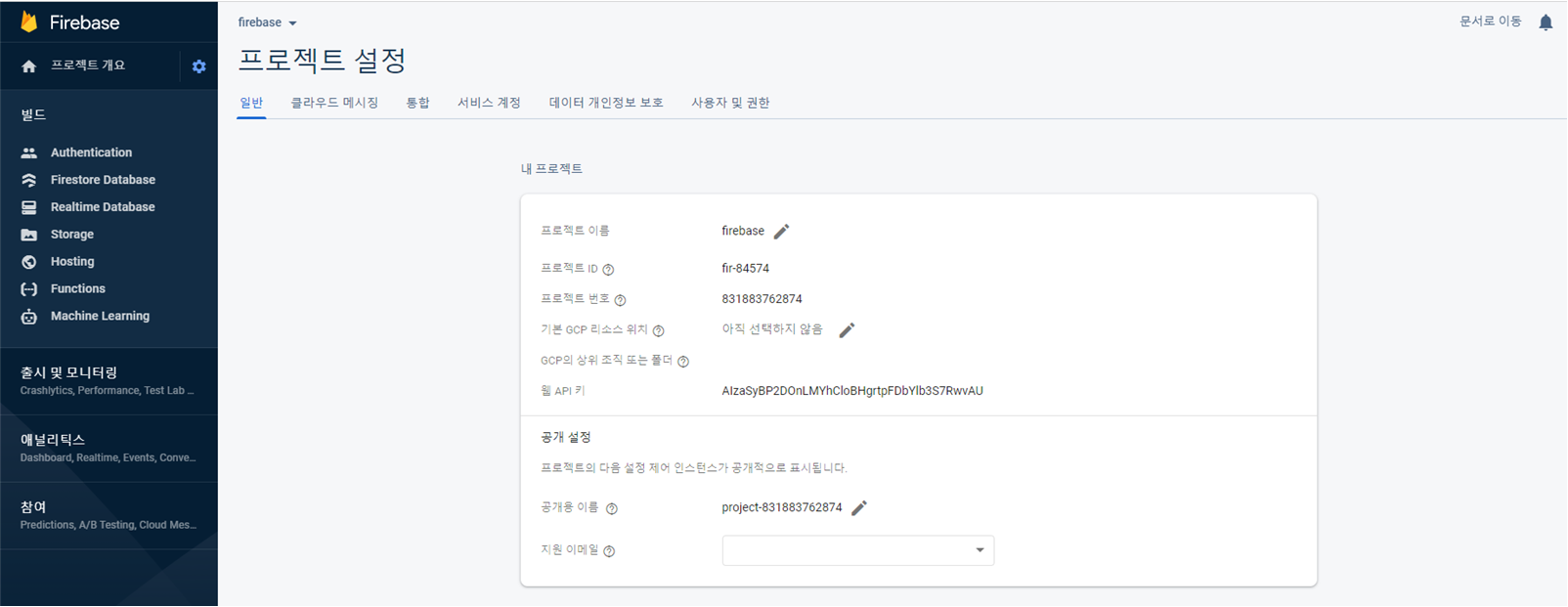
연동한 앱을 누르고 톱니바퀴(설정)을 들어갑니다.

지원 이메일을 적어줍니다. 본인 이메일 아무거나 적어주세요.

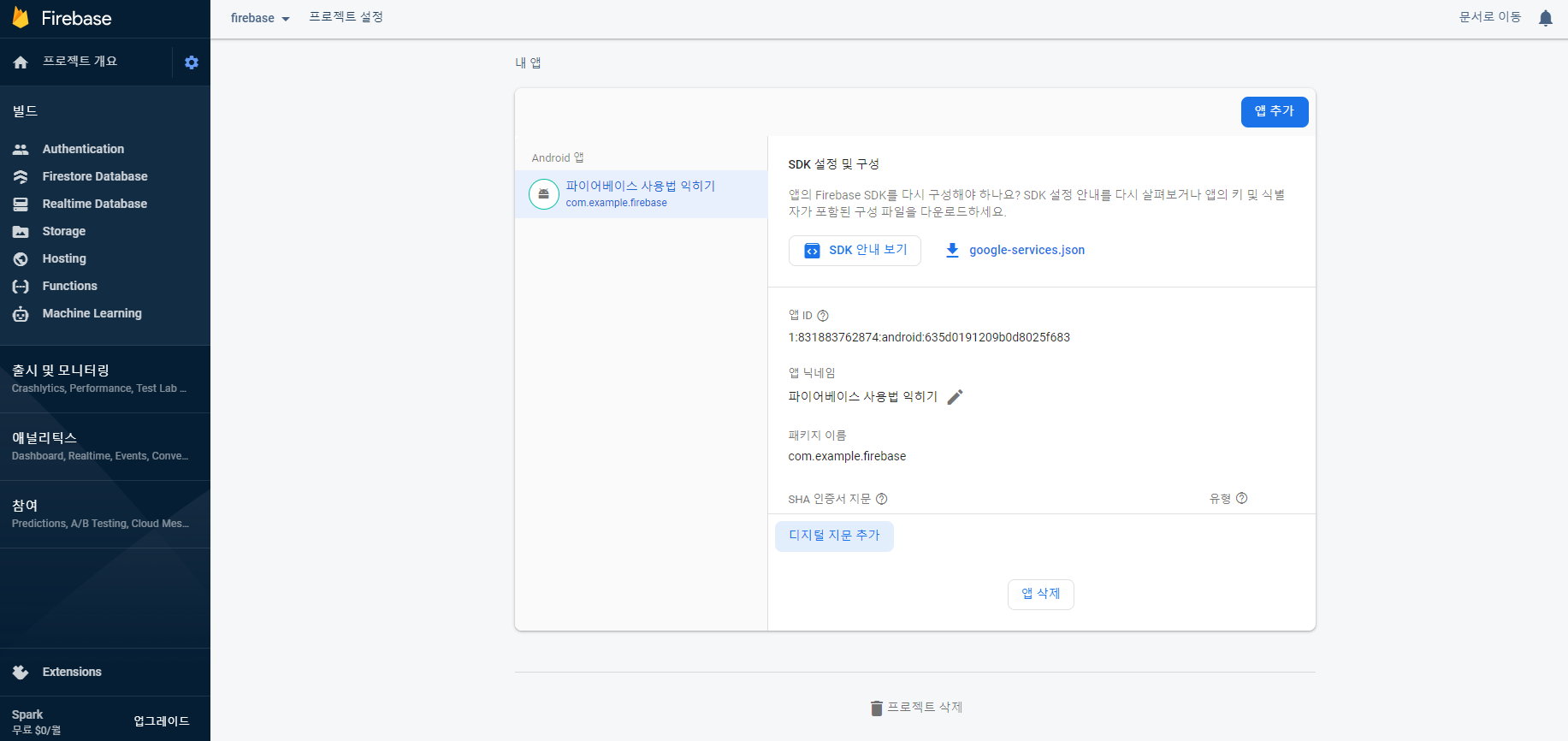
밑으로 내리시면 'SDK 설정 및 구성'이 있는데 디지털 지문 추가를 눌러서 SHA1을 추가해줍니다.
=> 이 디지털 지문은 각 컴퓨터 환경마다 다른 것 같습니다. SHA1을 확인하고 넣은 컴퓨터만 로그인이 됩니다.
프로젝트를 진행할 경우 팀원들 모두 SHA1를 각자 확인하여 넣어야 로그인 할 수 있습니다.
네명이 프로젝트를 진행한다면 SHA1이 4개가 들어가야겠죠?
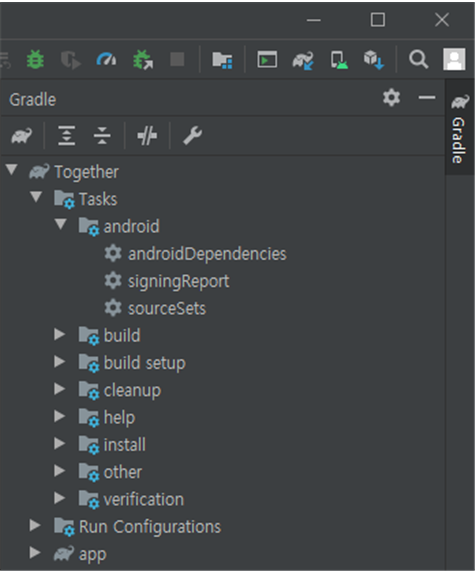
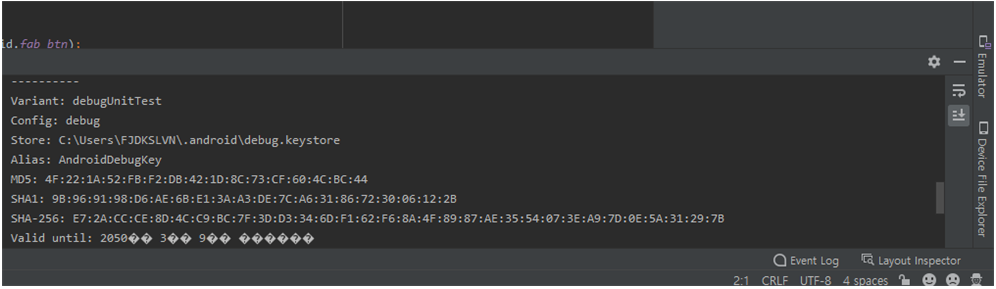
[SHA1 확인하는 방법] 링크를 따라 들어가시고 5번을 확인하시길 바랍니다.
https://fjdkslvn.tistory.com/2
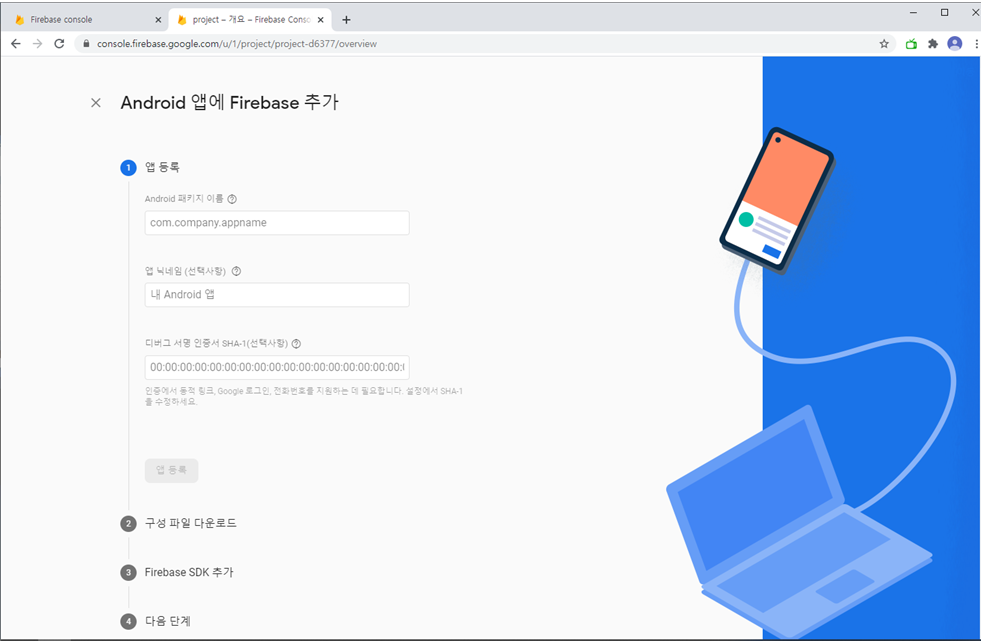
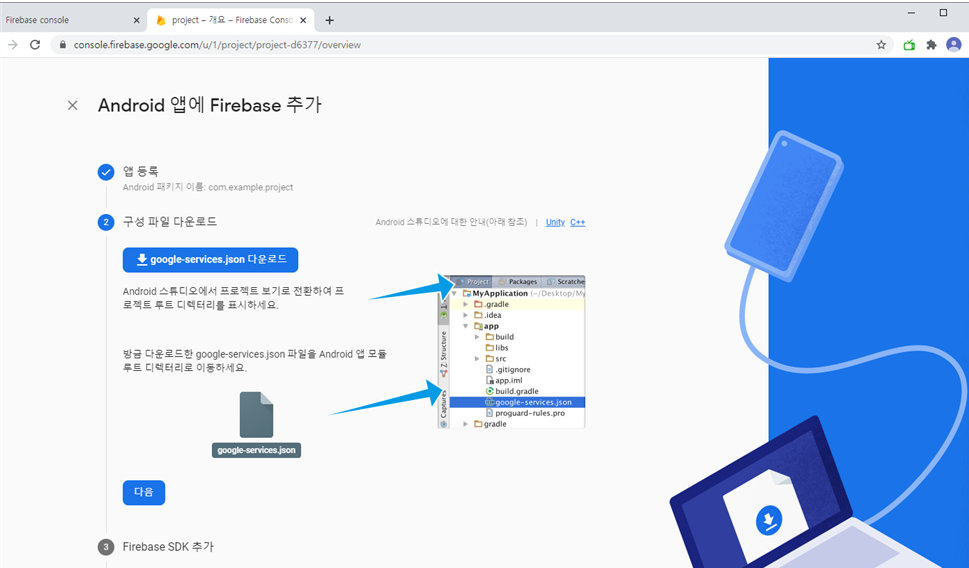
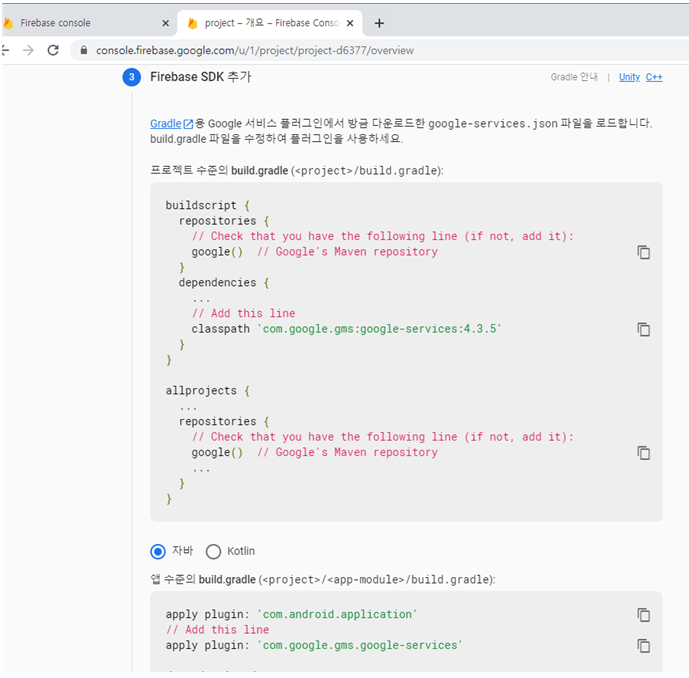
1. 파이어베이스 생성 및 안드로이드 연동
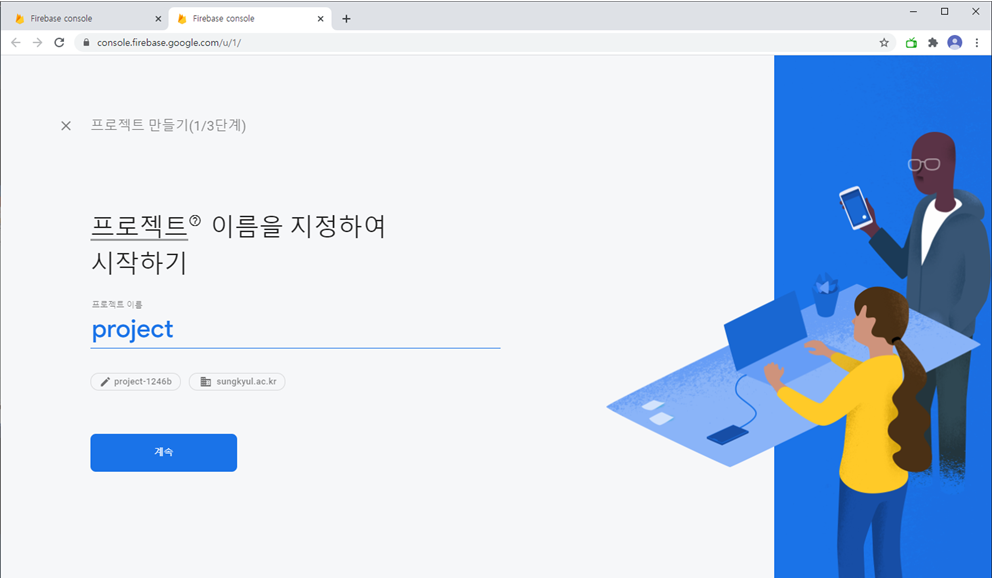
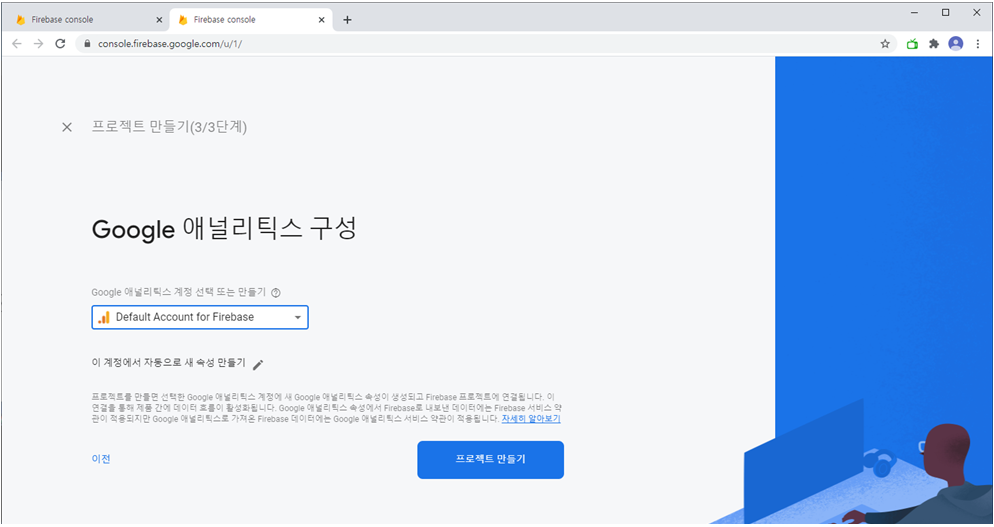
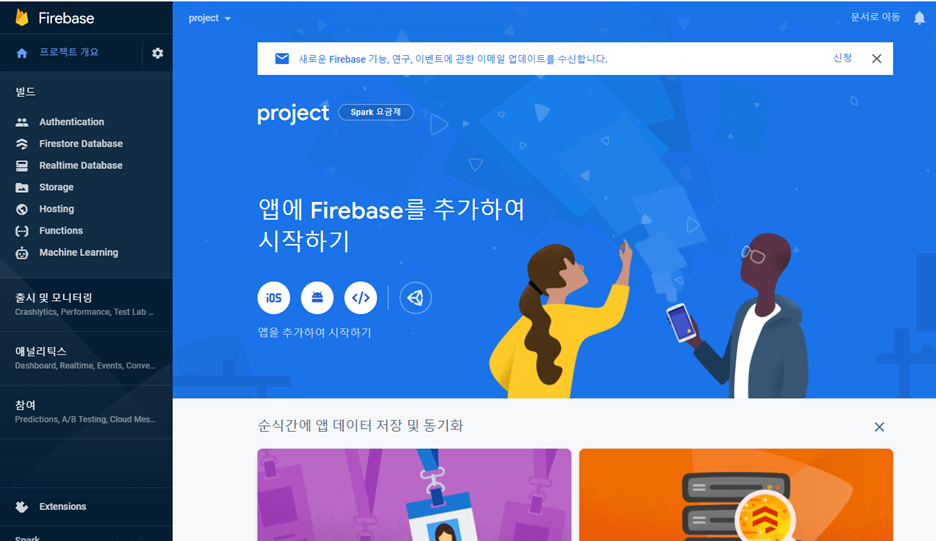
안녕하세요. 오늘은 안드로이드에 파이어베이스를 연동하는 작업을 해보려고 합니다. 1. 구글 로그인을 하고 프로젝트 만들기 클릭 2. 프로젝트 명을 작성하고 계속 누르고 3. 애널리틱스 구성을
fjdkslvn.tistory.com
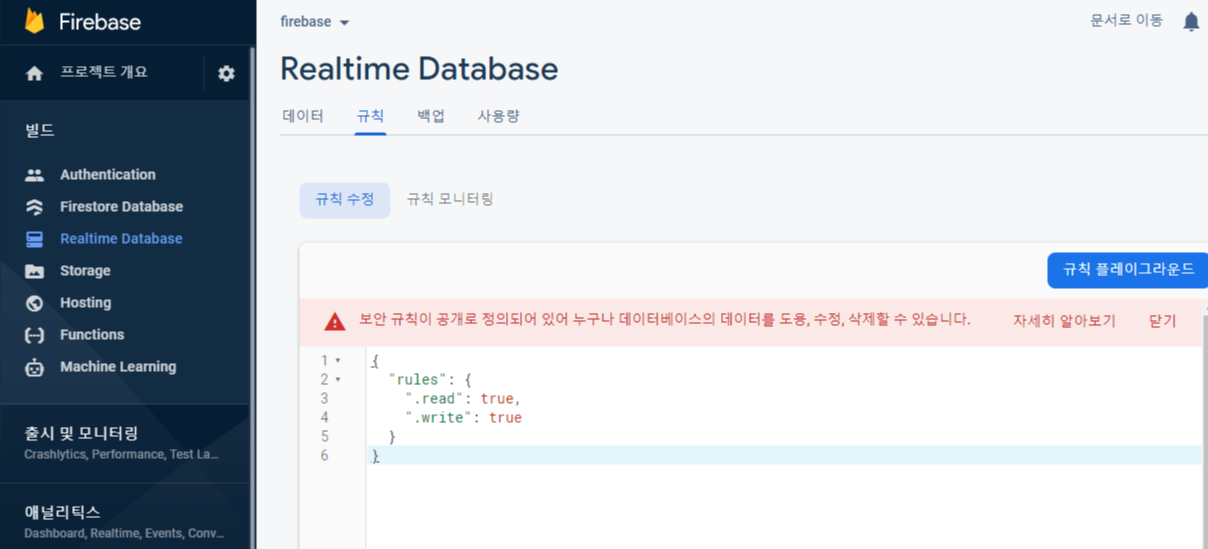
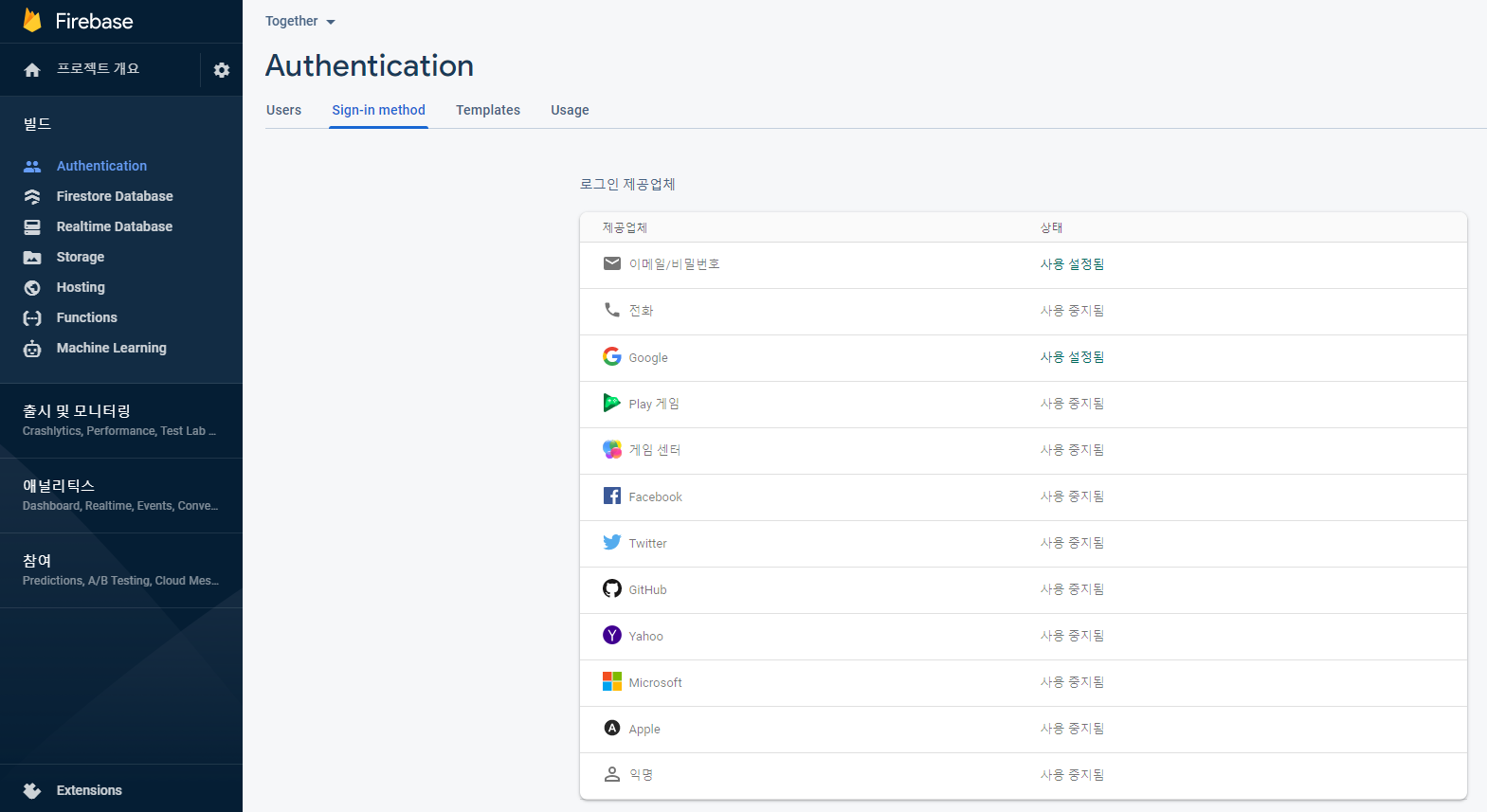
2. 파이어베이스 Authentication -> Sign-in method 에서 이메일/비빌번호와 Google 부분을 활성화

1번에서 말씀드린 '지원이메일'과 'SHA1'을 안넣으면 구글 활성화를 못합니다.
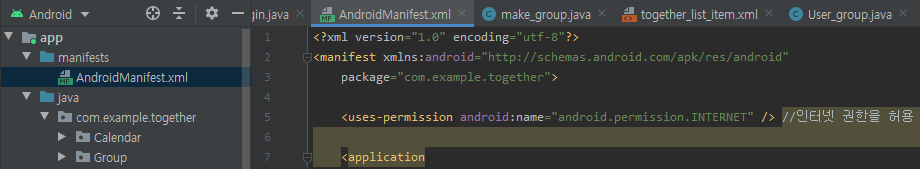
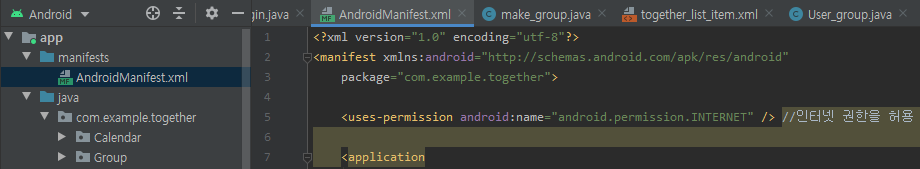
3. AndroidManifest에 인터넷 권한을 허용하는 코드가 들어있는지 확인

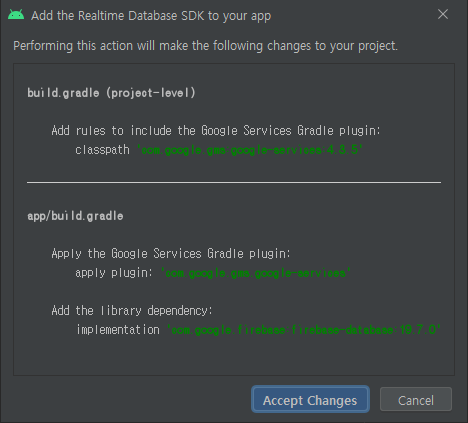
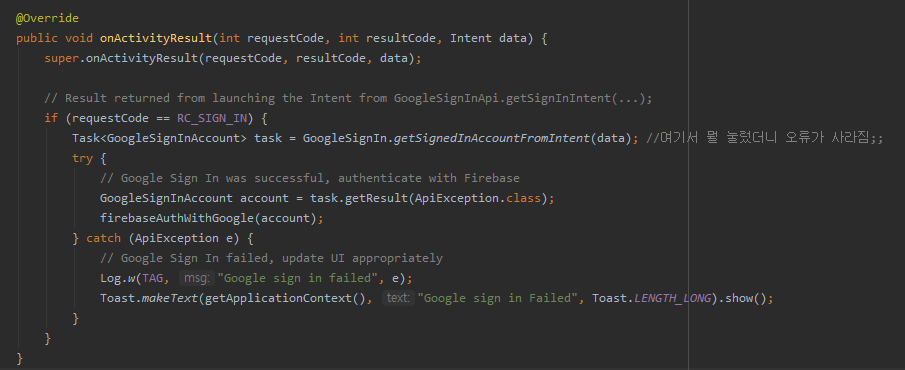
4. 로그인 오픈소스를 사용하는데 GoogleSignIn 또는 Google들어간 부분들이 다 빨간색으로 오류가 나는 경우

onActivityResult 함수 내부의 GoogleSignin에도 오류가 있다면, 이걸 눌렀을 때 나오는 해결방법인 add ~~를 합니다.
그러면 위쪽에 있는 Google관련 오류가 싹 다 해결됩니다.
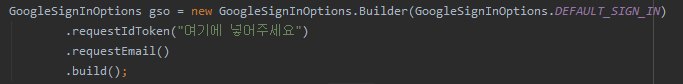
5. requestIdToken에서 default_web_client_id에 오류가 난다면


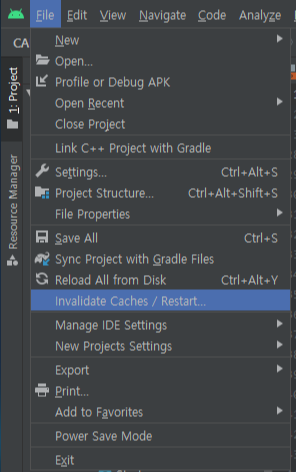
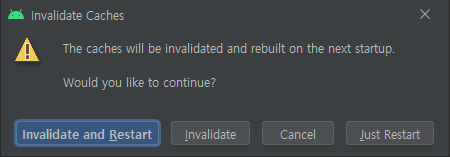
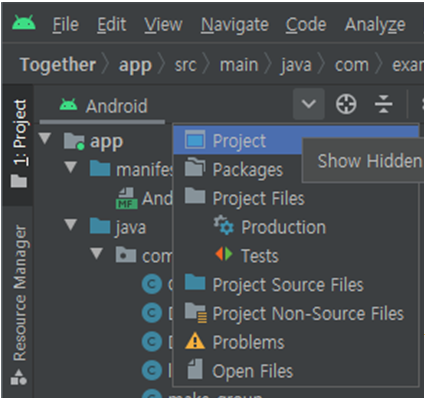
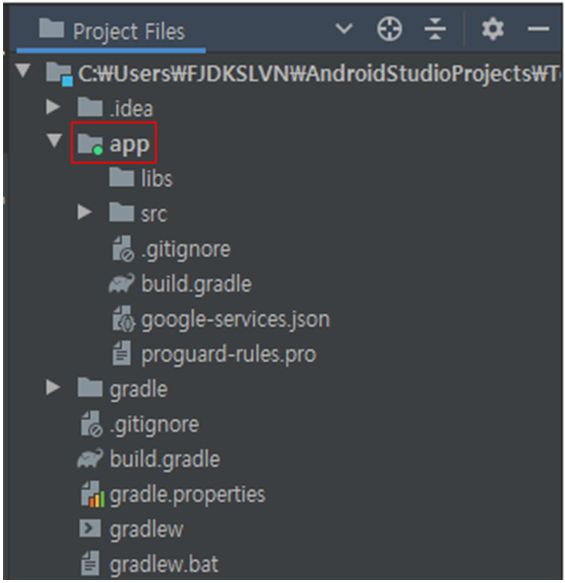
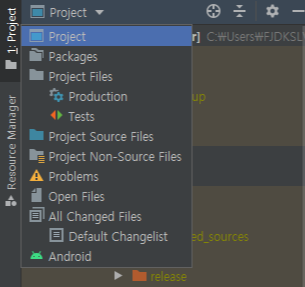
파일 형식을 Project로 변환합니다.

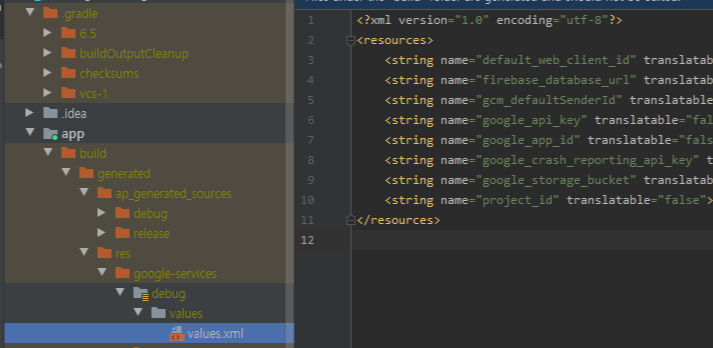
app -> build -> generated -> res -> google-services -> debug -> values -> values.xml로 들어갑니다.
(build는 앱을 한번 실행해야 생깁니다. build가 없다고 당황하지마세요.)
default_web_client_id 오른쪽에 아주 긴 문장이 있을텐데, 그걸 복사하세요.
<string name="default_web_client_id" translatable="false">여기에 있는것을 복사</string>

그리고 자바 파일로 돌아와서 큰따옴표 안에 넣어주시면 됩니다.
여태까지 제가 겪었던 로그인 오류 해결 방법을 소개해드렸습니다.
로그인 후 다음 화면으로 넘어가는 작업이 잘 안되시는 경우.. intent를 어디에 넣었는지 잘 확인하시길 바랍니다.
'Mobile > 트러블슈팅' 카테고리의 다른 글
| [오류 해결하기] file google-services.json is missing. the google services plugin cannot function without it. (0) | 2021.05.19 |
|---|---|
| Adapter에서 Activity finish() 하는 방법 (0) | 2021.04.30 |
| 안드로이드 인텐트 오류 해결하는 방법 (0) | 2021.04.19 |
| 다운받은 안드로이드 파일 오류 해결하기 (0) | 2021.04.09 |