1. Google Cloud 프로젝트 생성
링크로 접속합니다.
https://console.cloud.google.com/freetrial/signup/tos?hl=ko
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

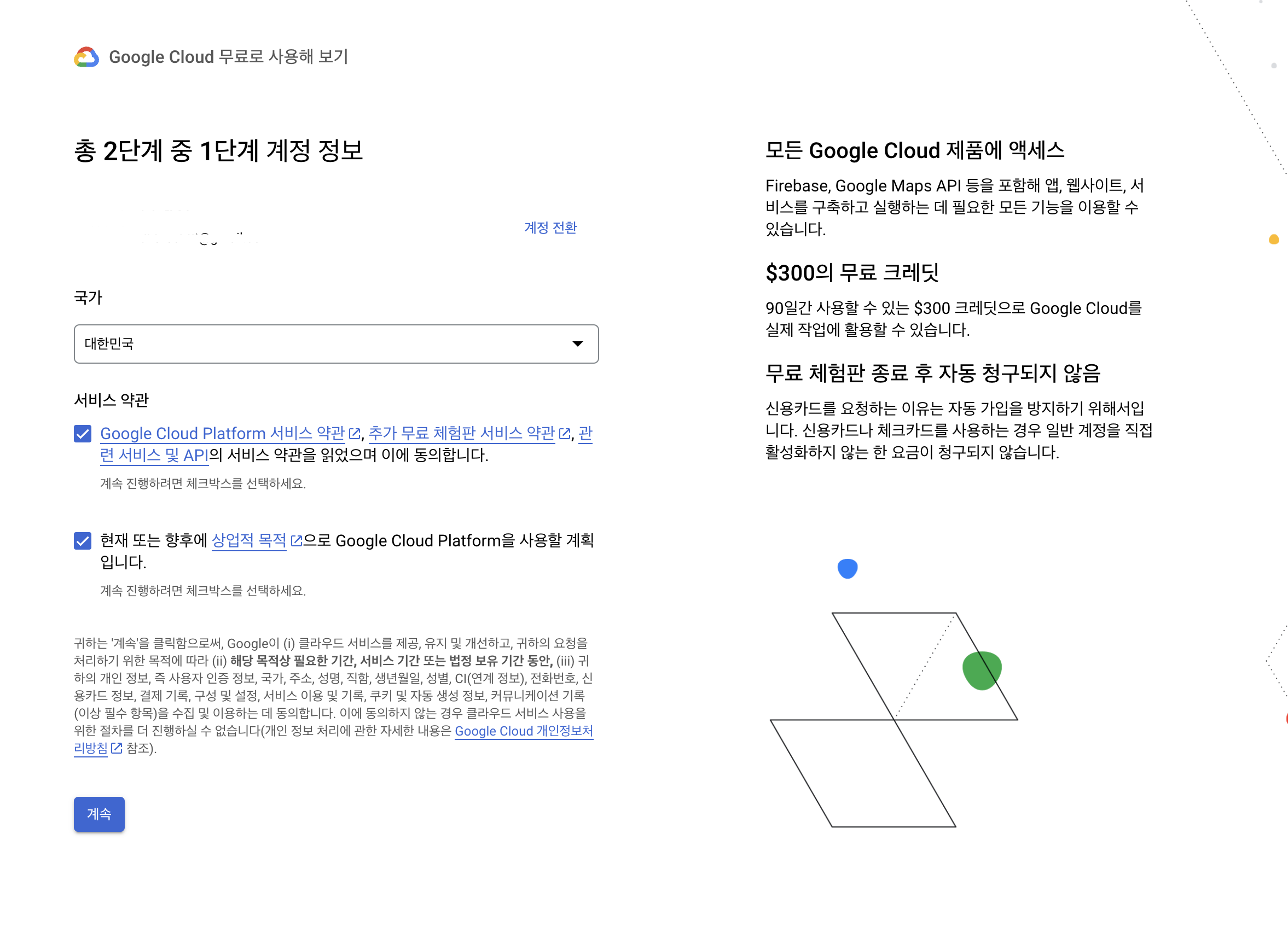
서비스 약관에 동의합니다.

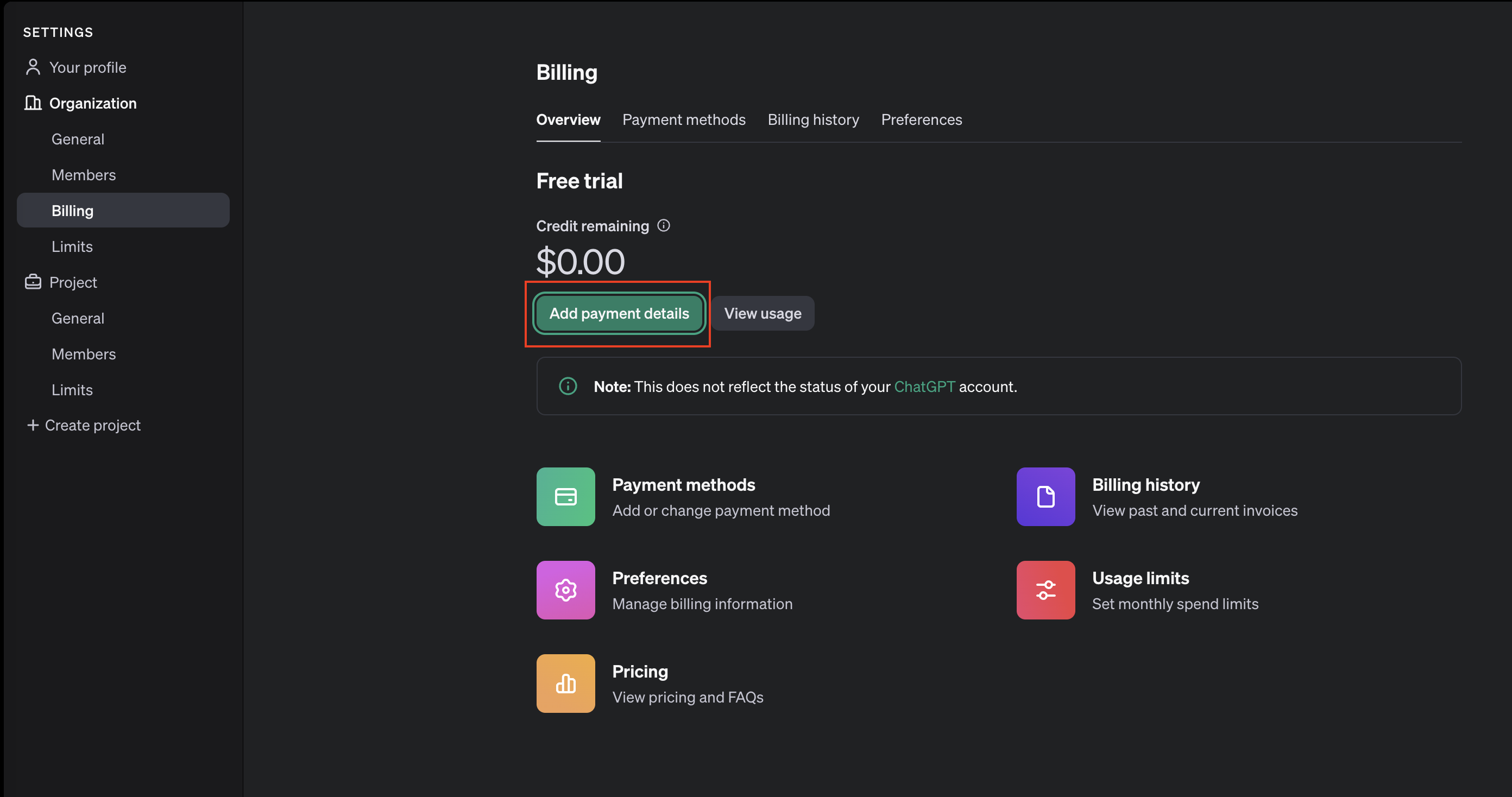
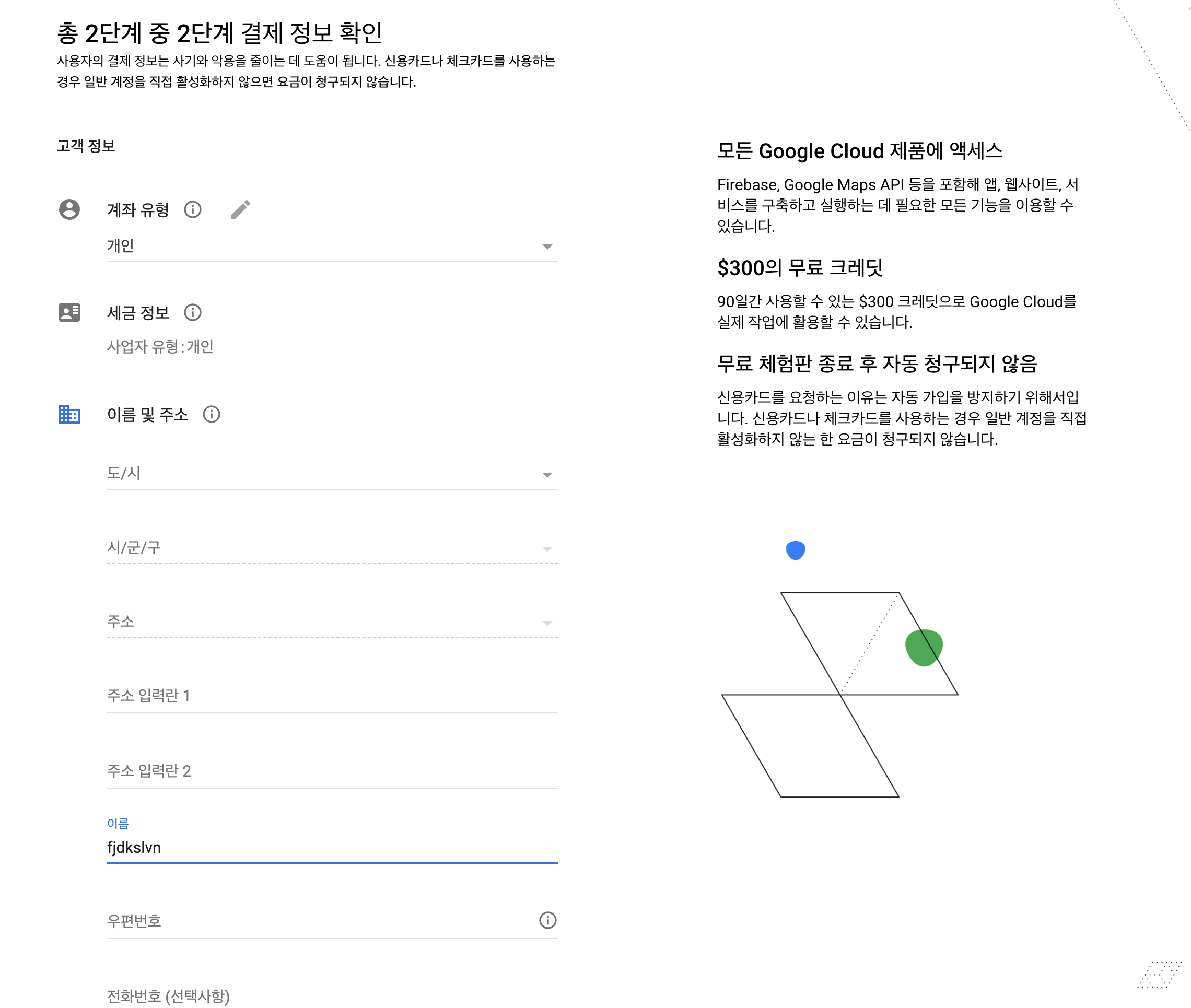
계좌 유형 및 주소를 입력합니다.

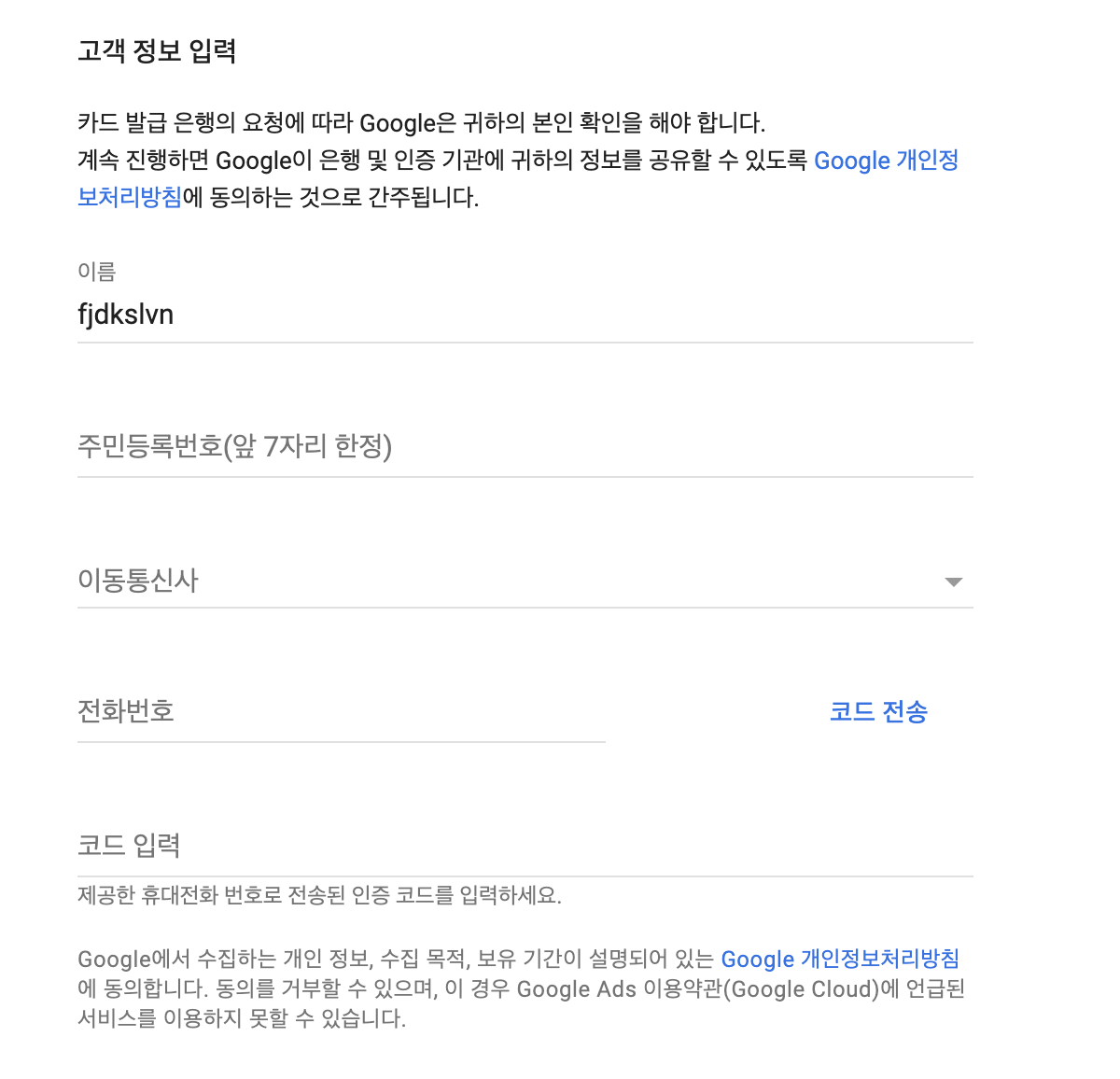
본인 실명 및 주민번호 전화번호 등을 입력합니다.

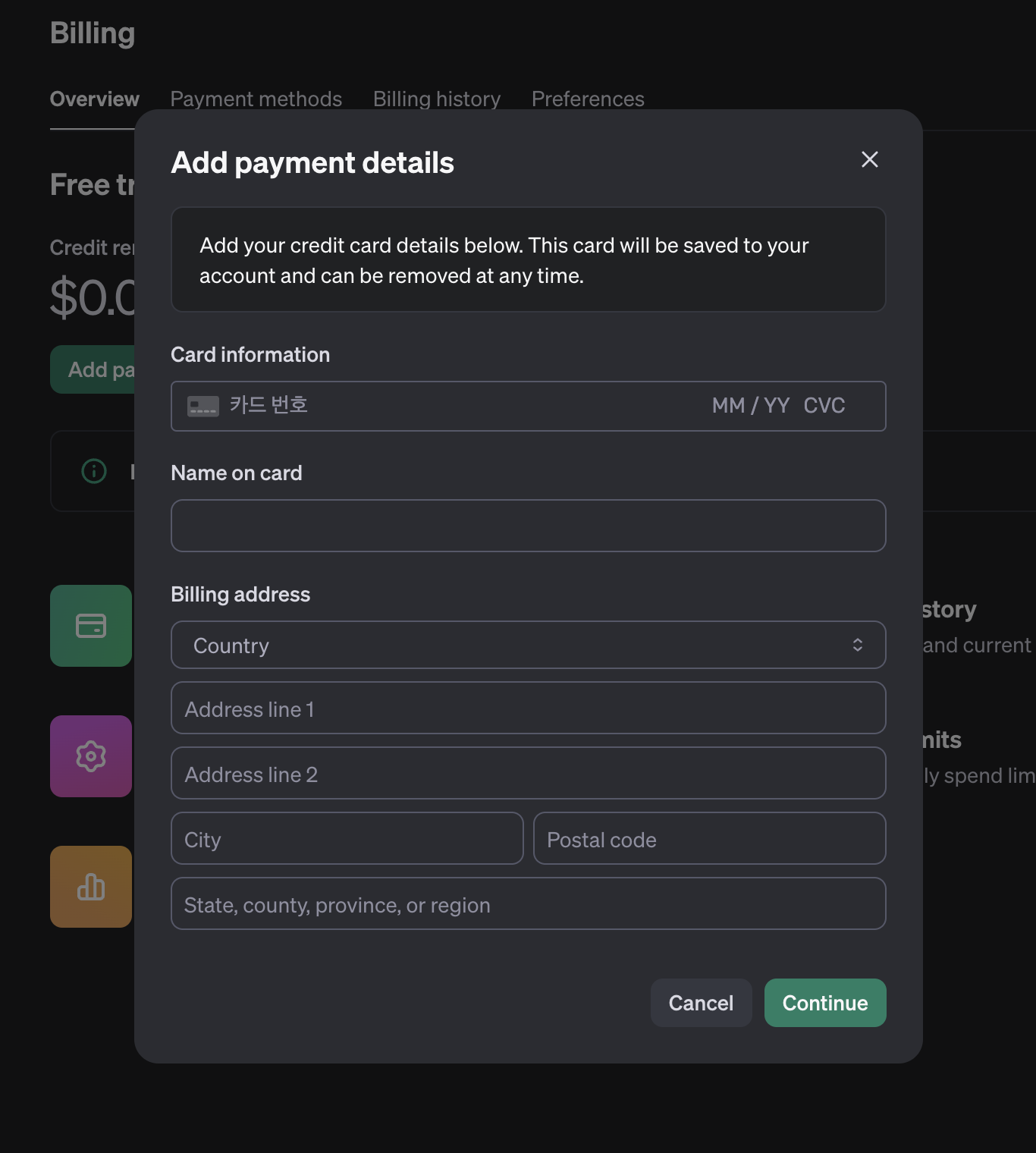
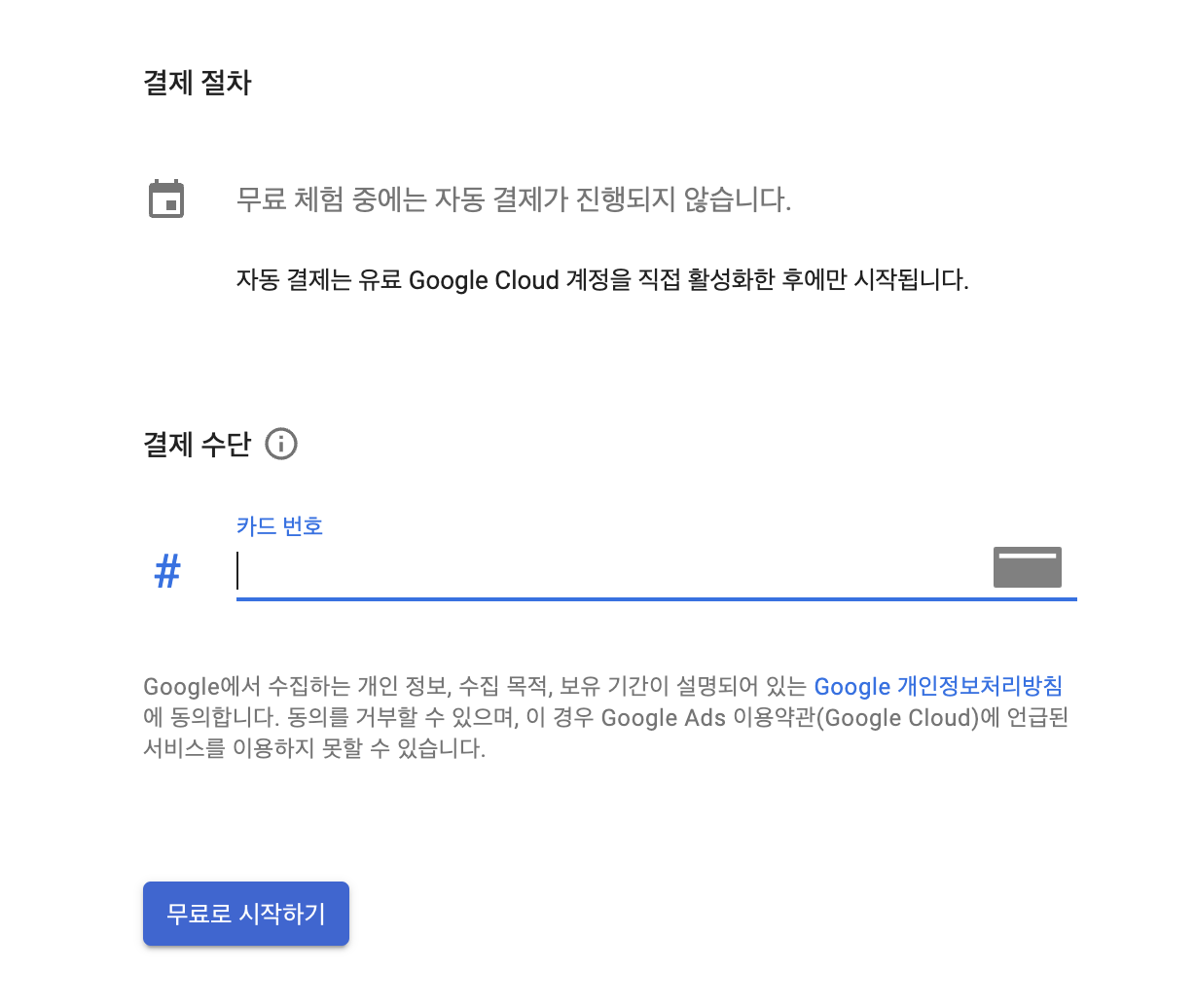
카드 번호를 입력합니다.
마스터카드 및 visa 카드가 아니여도 등록 가능합니다.

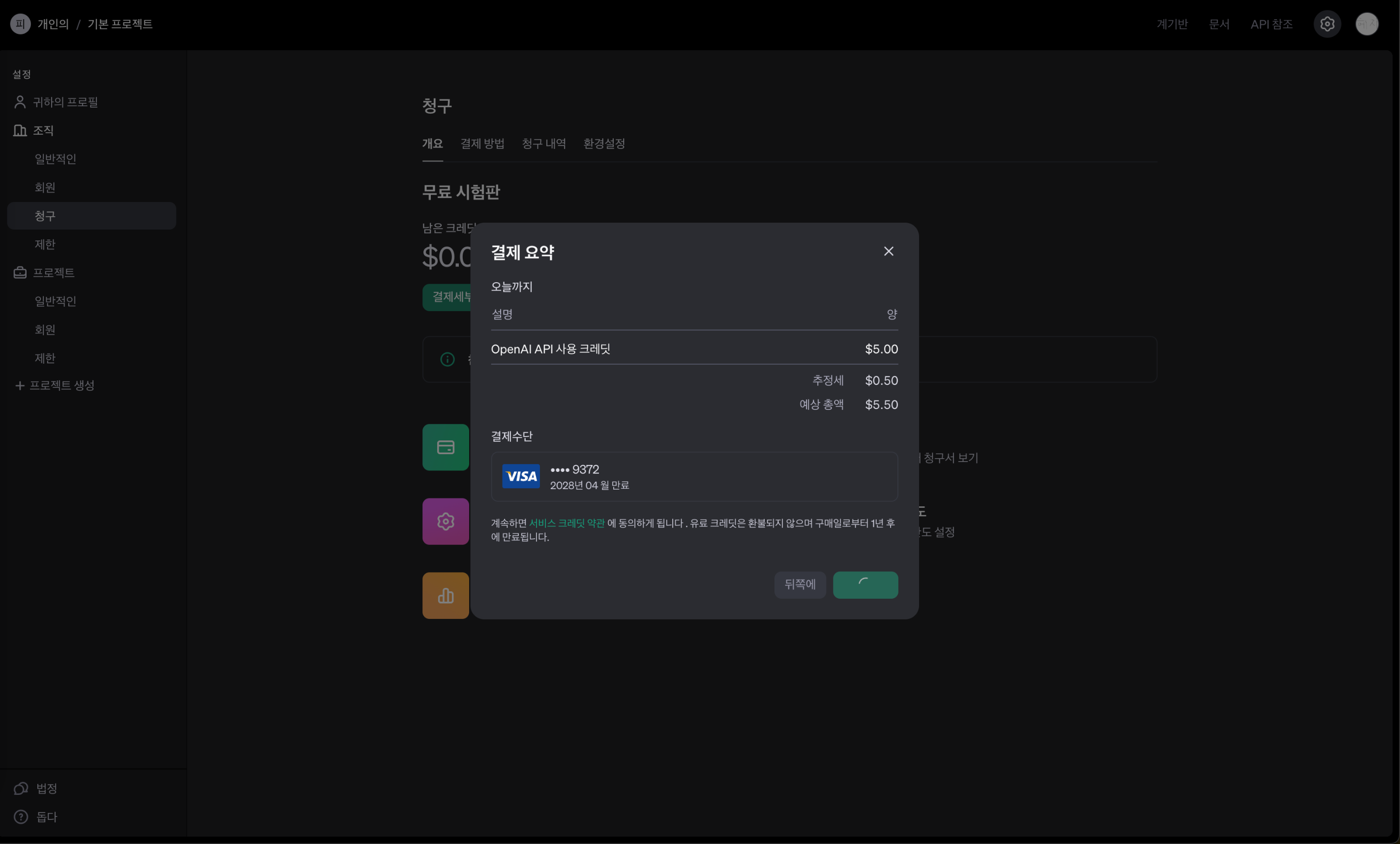
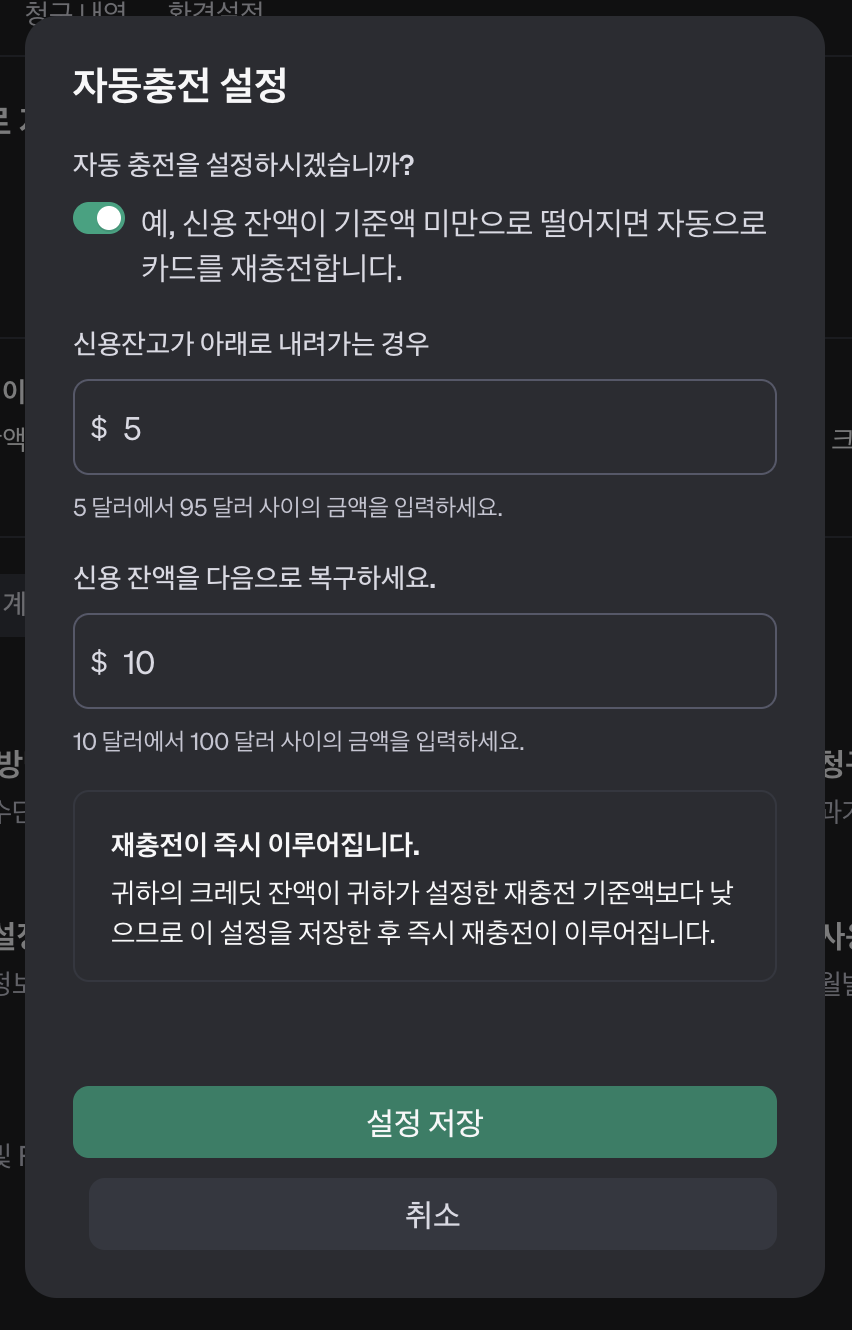
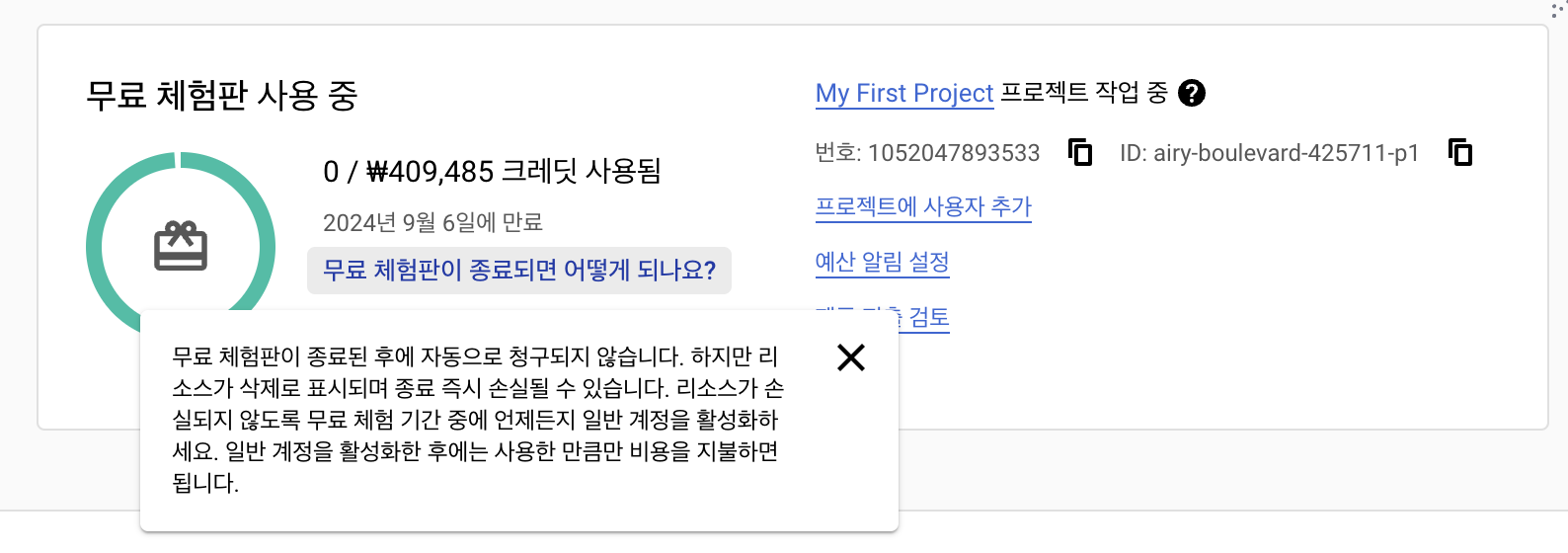
인증을 마치면 프로젝트가 생성되며 크레딧이 들어옵니다.
- 대략 40만원 정도 들어오고 3개월동안 사용할 수 있는 크레딧입니다.
- 무료체험 기간이 종료되어도 계정을 활성화 시키지 않으면 비용이 발생하지 않습니다.
2. 라이브러리 설정

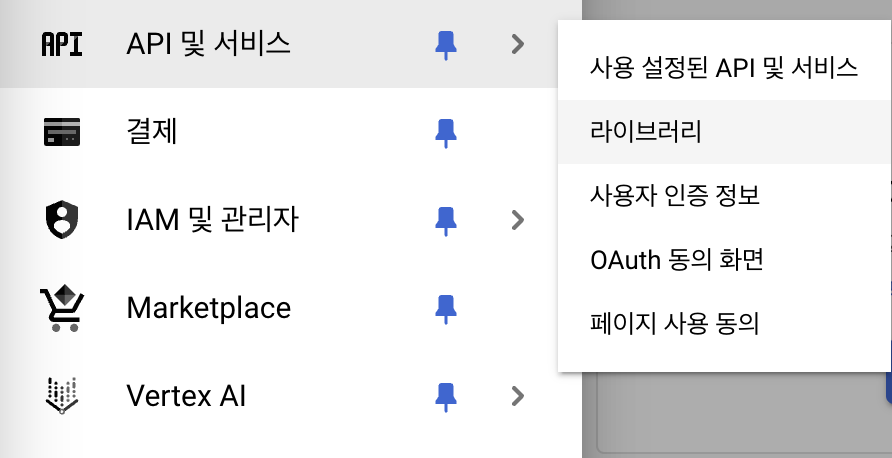
API 및 서비스 > 라이브러리 로 이동합니다.


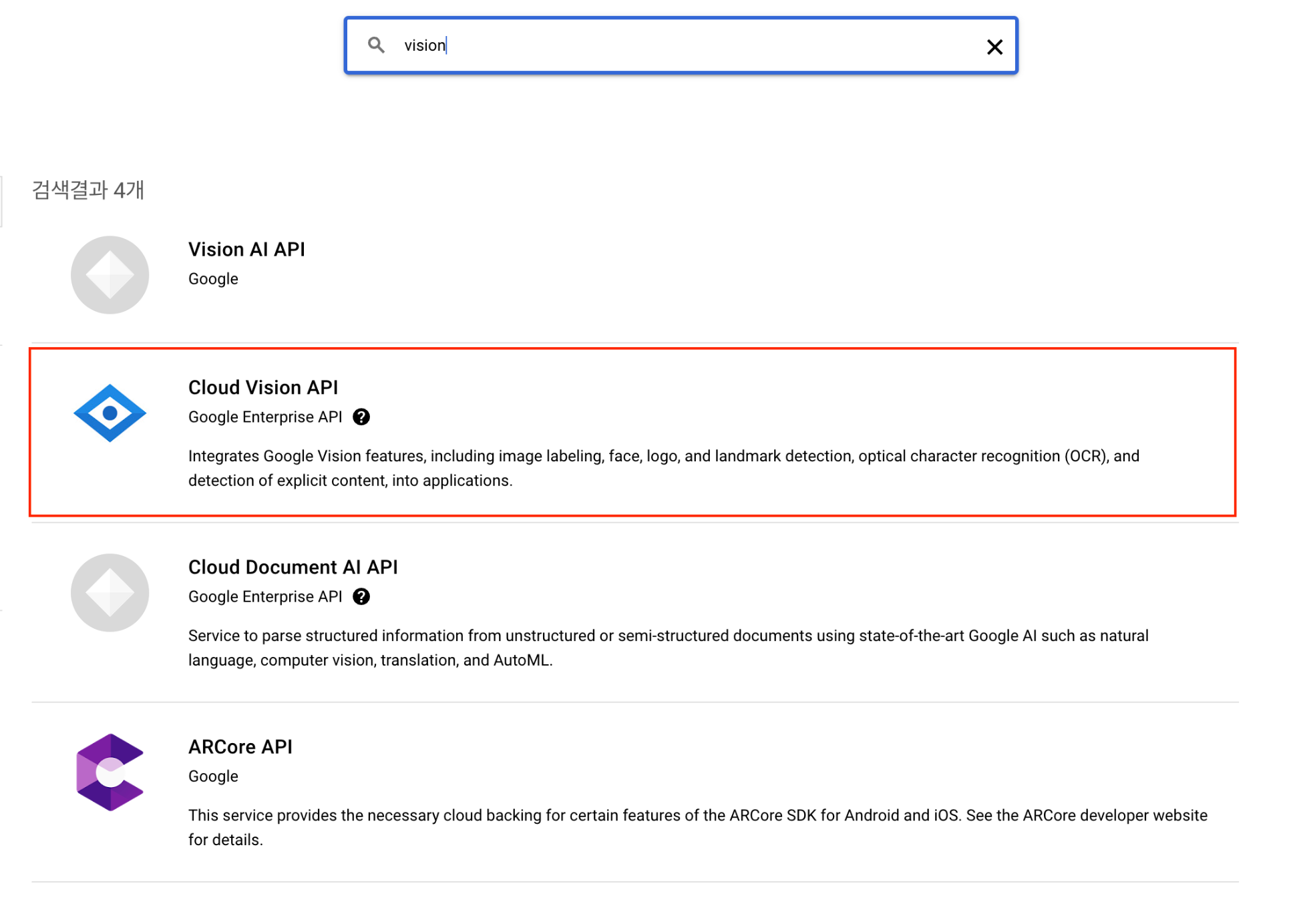
검색창에 vision을 입력하고 Cloud Vision API를 클릭하고 사용 버튼을 클릭합니다.
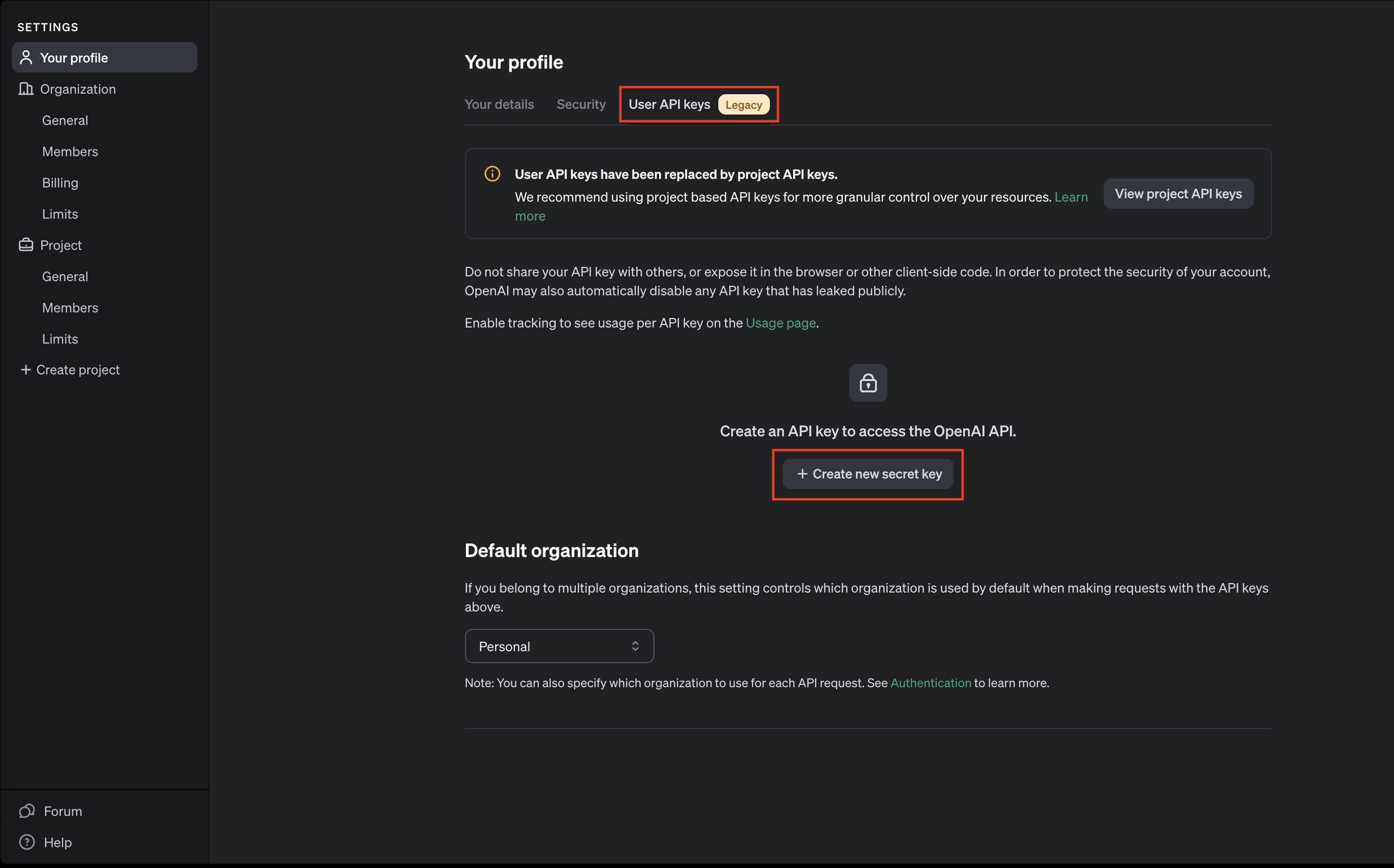
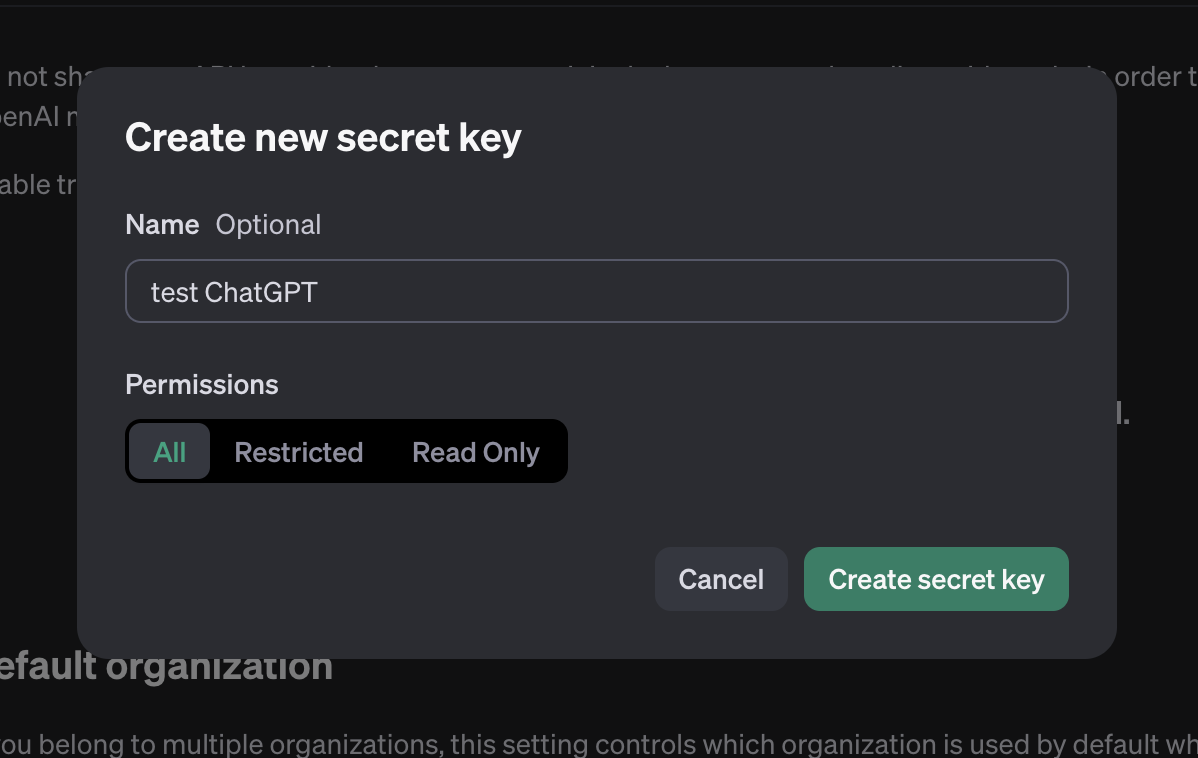
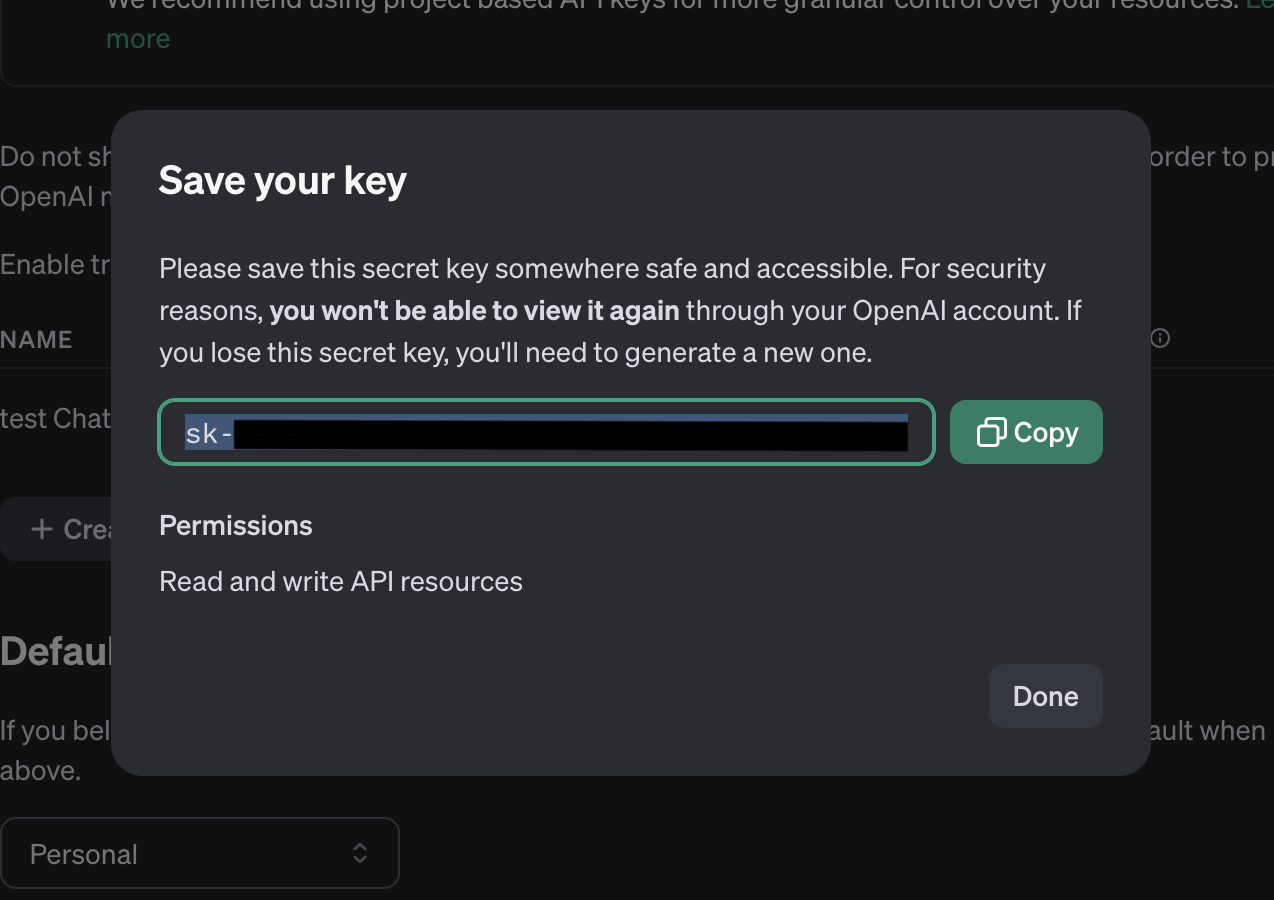
3. API 키 생성

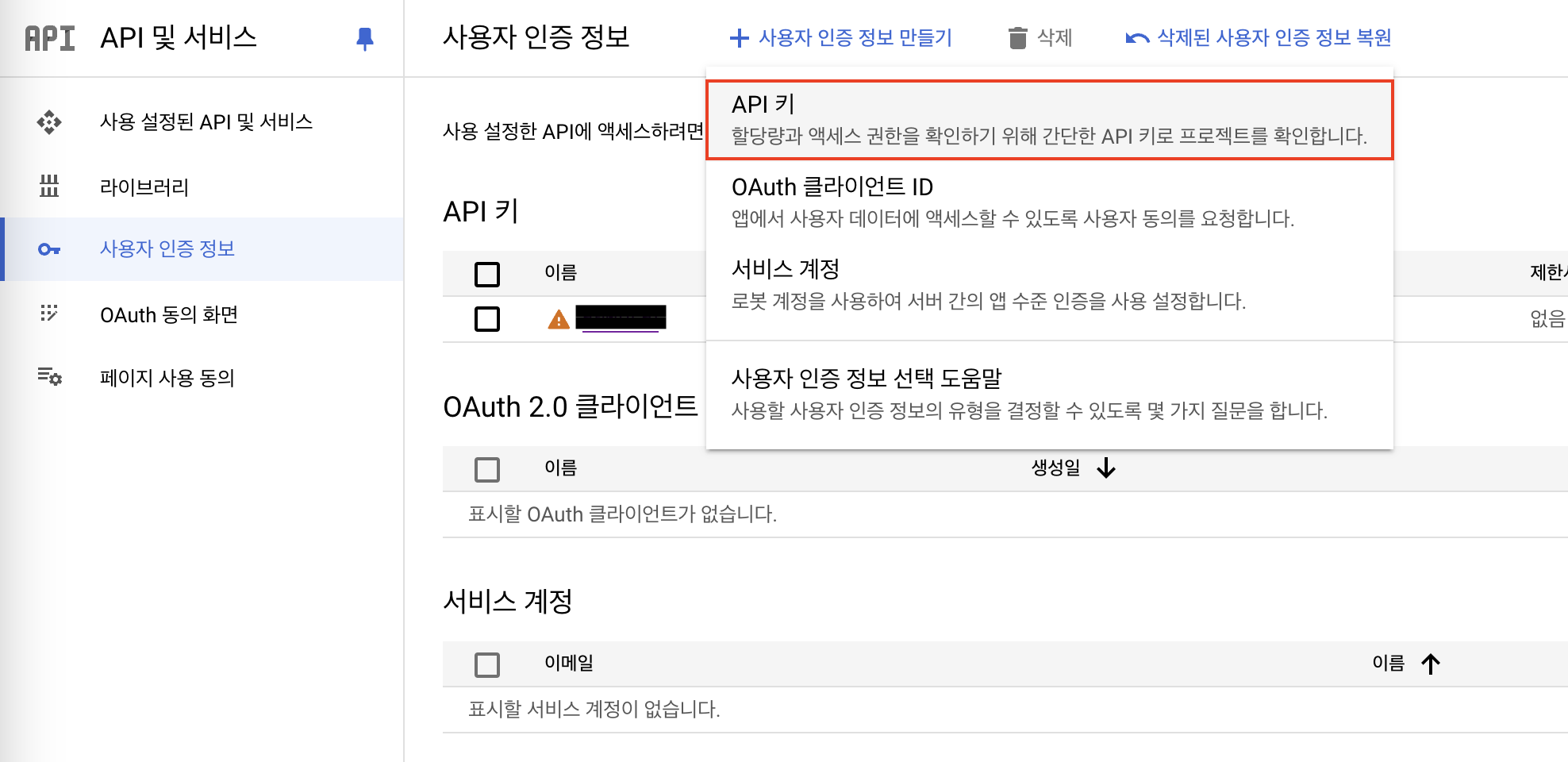
사용자 인증 정보 > 사용자 인증 정보 만들기 > API 키 를 클릭하여 새로운 API 키를 생성합니다.
4. 이미지 속성 감지 API 실행
import dotenv from 'dotenv';
import fetch from 'node-fetch';
dotenv.config();
export async function googleImageDetection(imgURI) {
const apiKey = process.env.GOOGLE_CLOUD_API_KEY;
try {
const response = await fetch(`https://vision.googleapis.com/v1/images:annotate?key=${apiKey}`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
requests: [
{
image: {
source: {
imageUri: imgURI,
},
},
features: [
{
type: 'IMAGE_PROPERTIES',
maxResults: 10,
},
],
},
],
}),
});
const data = await response.json();
if (response.ok) {
const colors = data.responses[0].imagePropertiesAnnotation.dominantColors.colors;
console.log(colors);
return colors;
} else {
throw new Error(data.error.message);
}
} catch (error) {
console.error('Error detecting image properties:', error);
}
}
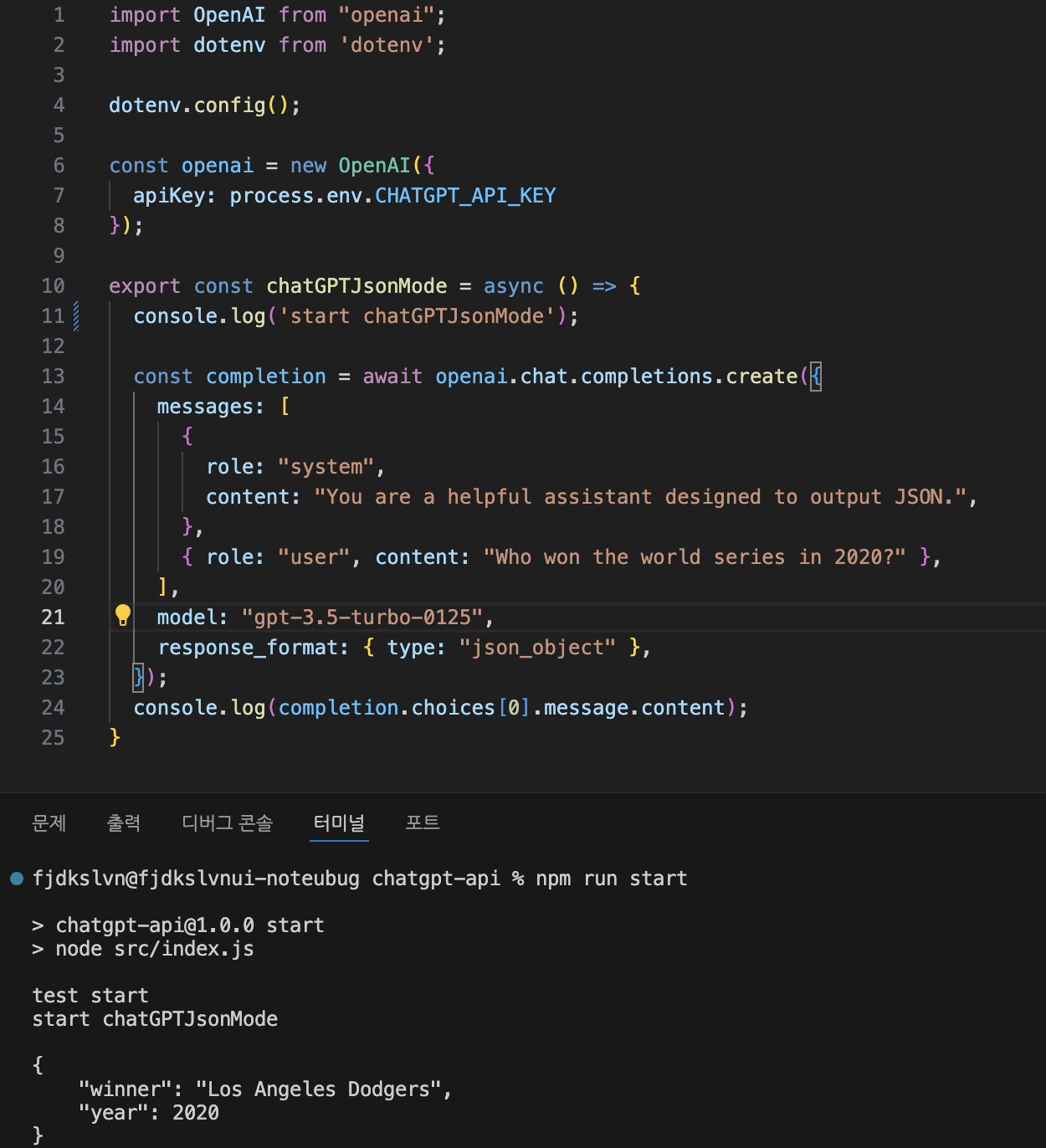
간단한 테스트를 위해 이미지 속성 감지 API를 실행해보았습니다.
클라이언트 측에서는 보안상의 이유로 실행할 수 없기 때문에 서버측에서 실행되도록 세팅하셔야 합니다.
- GOOGLE_CLOUD_API_KEY : 발급받았던 API 키를 환경변수로 설정하고 불러옵니다.
- imageUri : 속성을 분석하고싶은 이미지 링크를 전달합니다.
- IMAGE_PROPERTIES : 이미지 관련 API 기능 중에서 이미지 속성 감지가 실행될 수 있도록 해당 타입을 지정합니다.
- maxResults : 속성 결과물을 최대 몇개까지 추출할지 설정합니다. (10개로 설정해도 그 이하로 추출될 수 있습니다)

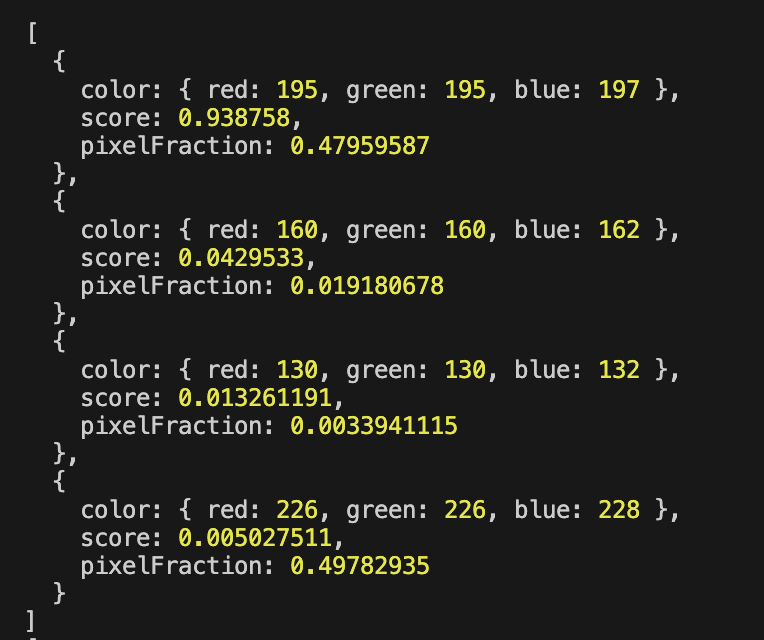
이미지 속성 감지 결과가 콘솔에 잘 출력되었습니다.
속성 결과물을 최대 10개 이하로 설정하였는데, 색상이 많지 않은 이미지라 그런지 4개만 추출되었습니다.
이미지 속성 감지 | Cloud Vision API | Google Cloud
Vertex AI의 최신 멀티모달 모델인 Gemini 1.5 모델을 사용해 보고 100만 개의 토큰 컨텍스트 윈도우로 빌드할 수 있는 항목을 확인해 보세요. Vertex AI의 최신 멀티모달 모델인 Gemini 1.5 모델을 사용해
cloud.google.com
https://developers.google.com/explorer-help/code-samples?hl=ko#node.js
코드 샘플 실행 | Google APIs Explorer | Google for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 코드 샘플 실행 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Google API 탐색기는 코드 샘플을 동적으
developers.google.com
'OpenAPI' 카테고리의 다른 글
| [ChatGPT] Javascript로 ChatGPT API 사용해보기 (0) | 2024.06.05 |
|---|---|
| [카카오지도 API] 주소 입력시 지도에 출력 및 도로명 주소로 변환 (0) | 2021.12.09 |
| [카카오지도 API] 좌표로 주소 추출 (0) | 2021.12.09 |
| [카카오지도 API] kakao is not defined 오류 (0) | 2021.12.08 |
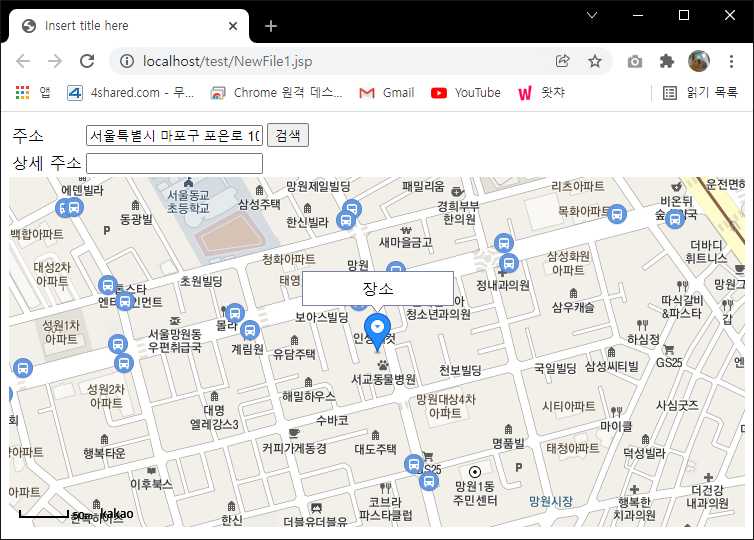
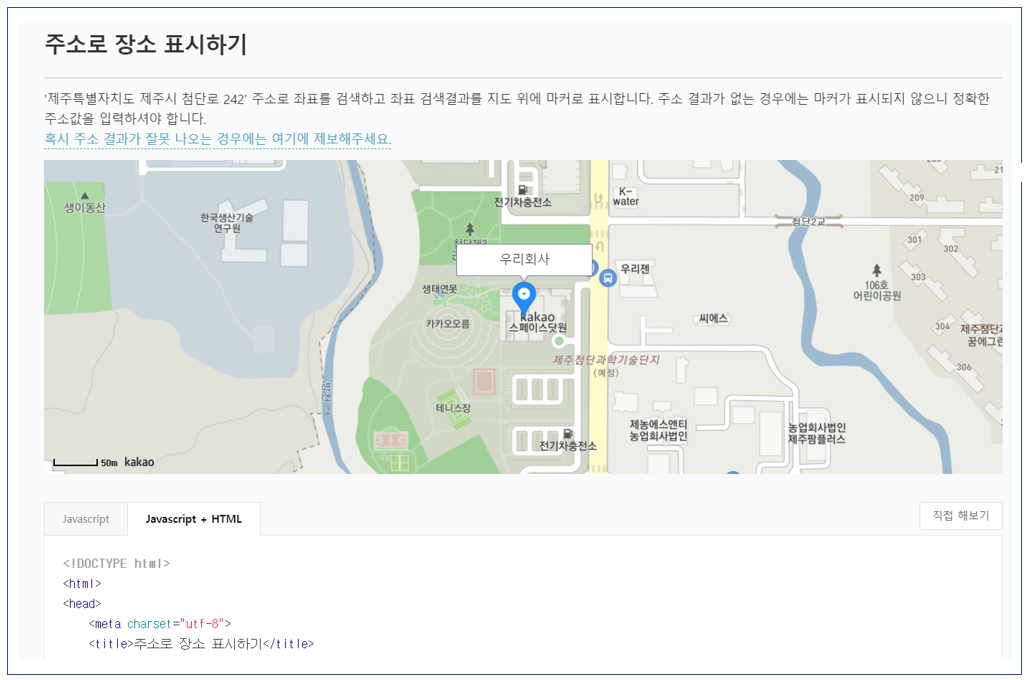
| [카카오지도 API] spring / 주소로 장소 표시하기 (0) | 2021.11.20 |