728x90
반응형
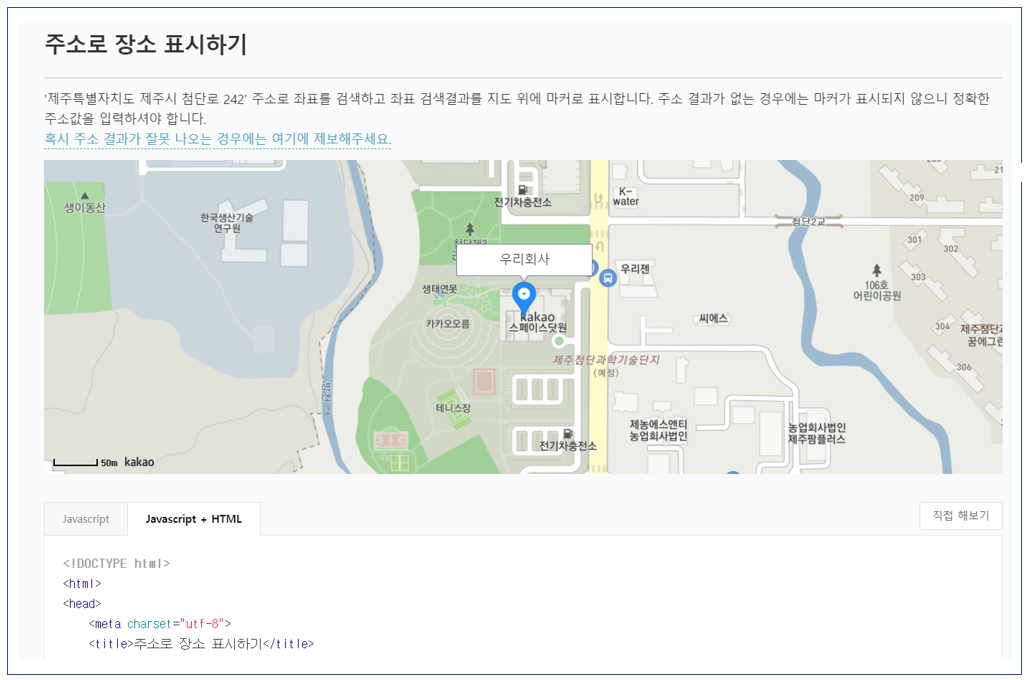
주소로 장소 표시하기 - Kakao 지도 Web API
📝카카오지도 API를 활용하여 주소로 장소 표시하기

위 링크로 접속하고 [Javascript + HTML]을 누르면 카카오지도 API 활용 코드를 확인할 수 있습니다.
AddressController.java
package com.practice.fjdkslvn.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class AddressController {
@GetMapping("/address")
public String address() {
System.out.println("카카오 API 테스트");
return "address";
}
}address.jsp를 포워딩하는 코드를 작성합니다.
address.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>주소로 장소 표시하기</title>
</head>
<body>
<p style="margin-top:-12px">
<em class="link">
<a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650')">
혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요.
</a>
</em>
</p>
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=당신의 키값을 넣어주세요&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('서울 송파구 올림픽로 240', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">롯데월드</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
</body>
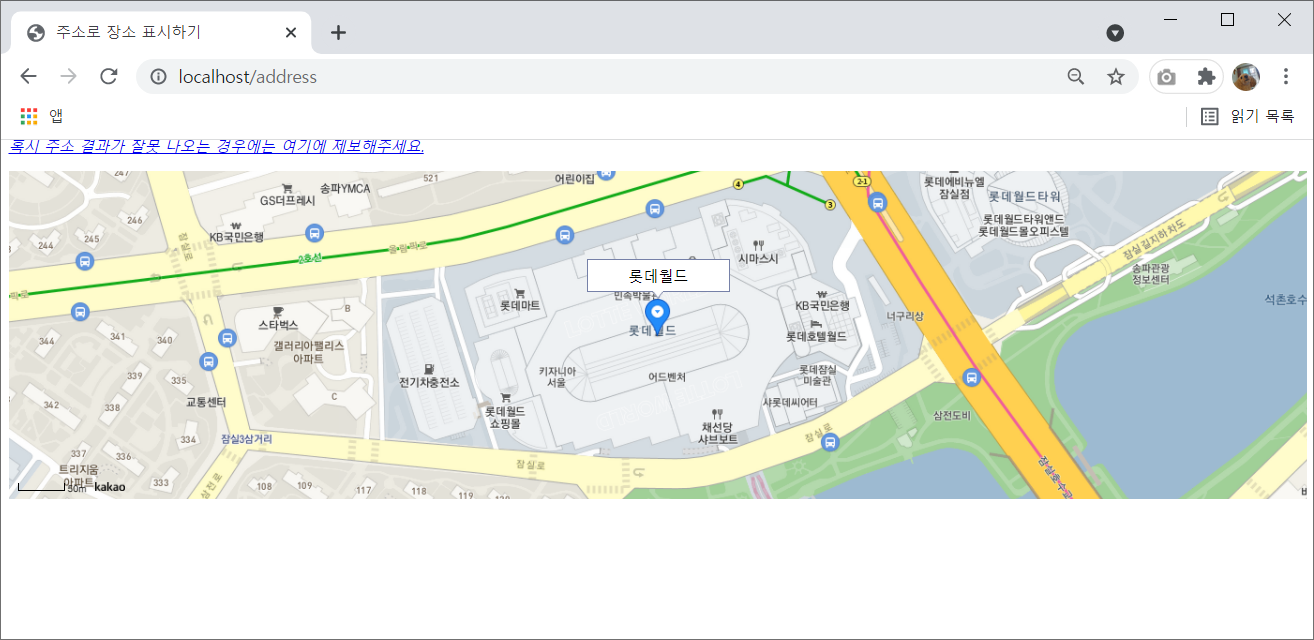
</html>포워딩 되는 jsp는 처음 걸려있던 링크의 코드를 복붙하고 자신의 javascript키값을 넣은 후, 원하는 주소를 입력하여 활용하면 됩니다.
저는 롯데월드를 넣어 실행해보았습니다.

저는 카카오지도 API를 활용하기 위한 플랫폼 설정을 localhost로 해두었습니다. 그래서 localhost 아래에 있는 주소는 모두 정상적으로 API가 적용되도록 되어있습니다. 좌표를 직접 구하지 않고 도로명주소와 지번주소를 통해 쉽게 좌표를 찍을 수 있었습니다.
[플랫폼 설정 포스팅]
카카오 지도 API 사용을 위한 키 발급 받기 (tistory.com)
카카오 지도 API 사용을 위한 키 발급 받기
Kakao Developers Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다. developers.kakao.com 🔑 카카오 API를..
fjdkslvn.tistory.com
728x90
반응형
'OpenAPI' 카테고리의 다른 글
| [카카오지도 API] 좌표로 주소 추출 (0) | 2021.12.09 |
|---|---|
| [카카오지도 API] kakao is not defined 오류 (0) | 2021.12.08 |
| 카카오 지도 API 사용을 위한 키 발급 받기 (0) | 2021.11.20 |
| 영화진흥위원회 일별박스오피스 API 원하는 기간 csv로 추출 (0) | 2021.07.09 |
| 영화진흥위원회 오픈API 사용하는 방법 + csv 추출 (1) | 2021.05.13 |