[카카오지도 API] spring / 주소로 장소 표시하기 (tistory.com)
[카카오지도 API] spring / 주소로 장소 표시하기
주소로 장소 표시하기 - Kakao 지도 Web API 📝카카오지도 API를 활용하여 주소로 장소 표시하기 위 링크로 접속하고 [Javascript + HTML]을 누르면 카카오지도 API 활용 코드를 확인할 수 있습니다. AddressC
fjdkslvn.tistory.com
[카카오지도 API] 좌표로 주소 추출 (tistory.com)
[카카오지도 API] 좌표로 주소 추출
fjdkslvn.tistory.com
: 해당 글을 참조하면 지번 주소로 변환하는 방법을 알 수 있습니다.
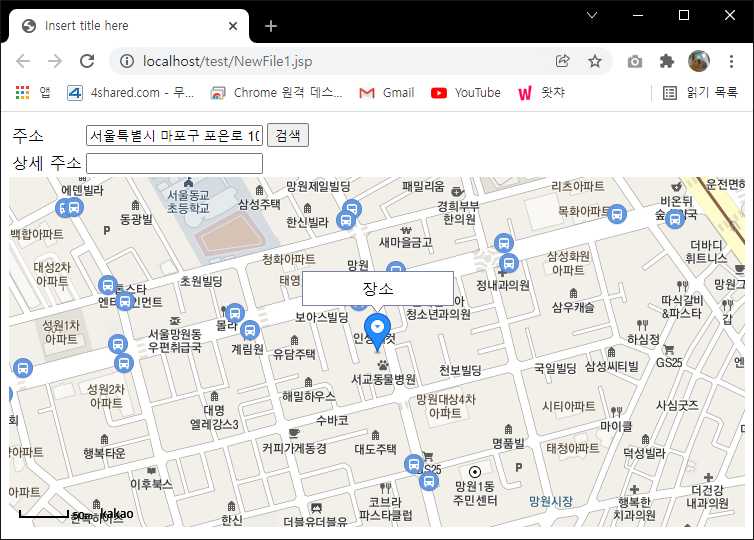
📘 주소 입력시 지도에 출력


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- jquery 사용 -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<td>주소</td>
<td><input type="text" id="address"></td>
<td><button type="button" id="searchBtn">검색</button></td>
</tr>
<tr>
<td>상세 주소</td>
<td><input type="text" name="detailAddress2"></td>
<td></td>
</tr>
</table>
<div id="map" style="width:100%;height:350px;"></div>
<!-- kakao API -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=자바스크립트 키&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
$('#searchBtn').click(function(){
// 버튼을 click했을때
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch($('#address').val(), function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">장소</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
});
</script>
</body>
</html>검색이 실질적으로 되는 부분은 id가 address인 input입니다.
해당 부분에 지번 주소, 도로명 주소, 해당 주소 포함 상세주소 등 어떠한 형식으로 입력해도 버튼을 누르면, kakao API를 통해 좌표를 검색하여 지도에 위치를 찍어줍니다.
문제점 : 어떠한 방식으로 입력해도 주소에 찍히기 때문에 원하는 형식으로 input의 value값을 바꿔줘야 주소값을 저장하고 활용할 때, 문제가 생기지 않습니다.
ex) 서울 마포구 러아니푸로 8길 79-5 순돌아파트 101동 809호
: 서울특별시로 저장해야하는데 서울로 되어있음
: 러아니푸로 8길이 띄어쓰기 적용이 되어있음
: 건물 부번까지(79-5)만 저장해야 하는데 상세 주소가 포함되어있음
: 도로명 주소를 받아야하는데 지번주소로 되어있음
📘 주소 입력시 지도에 출력


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- jquery 사용 -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<td>주소</td>
<td><input type="text" name="detailAddress" id="address"></td>
<td><button type="button" id="searchBtn">검색</button></td>
</tr>
<tr>
<td>상세 주소</td>
<td><input type="text" name="detailAddress2"></td>
<td></td>
</tr>
</table>
<div id="map" style="width:100%;height:350px;"></div>
<!-- kakao API -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=자바스크립트 키&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
$('#searchBtn').click(function(){
// 버튼을 click했을때
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch($('#address').val(), function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 추출한 좌표를 통해 도로명 주소 추출
let lat = result[0].y;
let lng = result[0].x;
getAddr(lat,lng);
function getAddr(lat,lng){
let geocoder = new kakao.maps.services.Geocoder();
let coord = new kakao.maps.LatLng(lat, lng);
let callback = function(result, status) {
if (status === kakao.maps.services.Status.OK) {
// 추출한 도로명 주소를 해당 input의 value값으로 적용
$('#address').val(result[0].road_address.address_name);
}
}
geocoder.coord2Address(coord.getLng(), coord.getLat(), callback);
}
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">장소</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
});
</script>
</body>
</html>이슈를 해결하는 코드입니다.
주소를 통해 좌표값을 추출하면, 해당 좌표값으로 다시 원하는 형태의 주소(도로명 주소)를 추출합니다.
원하는 형태의 주소값은 처음 주소를 입력받은 id가 address인 input의 value값으로 다시 넣어줍니다.
해당 input에 원하는 형태의 주소 형태로 값이 적용된 것을 확인할 수 있습니다.
'OpenAPI' 카테고리의 다른 글
| [google] Google Cloud Vision API 사용해보기 (2) | 2024.06.11 |
|---|---|
| [ChatGPT] Javascript로 ChatGPT API 사용해보기 (0) | 2024.06.05 |
| [카카오지도 API] 좌표로 주소 추출 (0) | 2021.12.09 |
| [카카오지도 API] kakao is not defined 오류 (0) | 2021.12.08 |
| [카카오지도 API] spring / 주소로 장소 표시하기 (0) | 2021.11.20 |