https://getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
1. 위 링크를 타고 들어가면, 부트스트랩을 사용할 수 있는 사이트가 열립니다. Getting started -> Starter template가 나올때 까지 스크롤합니다.

개인적으로 지저분한건 head로 다 뺴버리는것을 선호하기 때문에 script를 헤더로 이동시켰습니다. 뭘 사용하시든 상관없습니다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<title>Hello, world!</title>
</head>
<body>
<button type="button" class="btn btn-success">Success</button>
</body>
</html>
2. Components -> 원하는 요소로 들어가서 찾기

저는 버튼으로 들어왔습니다. 다양한 색의 버튼들이 있는데 페이지에서 누르면 각 버튼의 효과도 보입니다. 버튼 하단의 코드를 보고 원하는 버튼의 코드를 긁어서 사용하시면 적용됩니다.
제가 위에 코드블럭에 넣어드린 코드는 Success버튼을 넣은 코드입니다.
예시
 강연 꼭 보세요..
강연 꼭 보세요..
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>강철의 연금술사 시청하기</title>
<style>
.mycenter{
width: 1200px;
margin:auto;
}
</style>
</head>
<body>
<div class="mycenter">
<div class="jumbotron">
<h1 class="display-4">강철의 연금술사를 아직 안보셨다구요?</h1>
<p class="lead">강철의 연금술사 무료로 보기</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">여기를 클릭</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text">1화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text">4화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text">2화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text">5화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text">3화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text">6화 보기</p>
</div>
</div>
</div>
</div>
</body>
</html>
점보트론과 카드 뭉탱이를 활용하여 만들었습니다. 원하는 요소를 넣어서 자유롭게 페이지를 만들 수 있습니다.
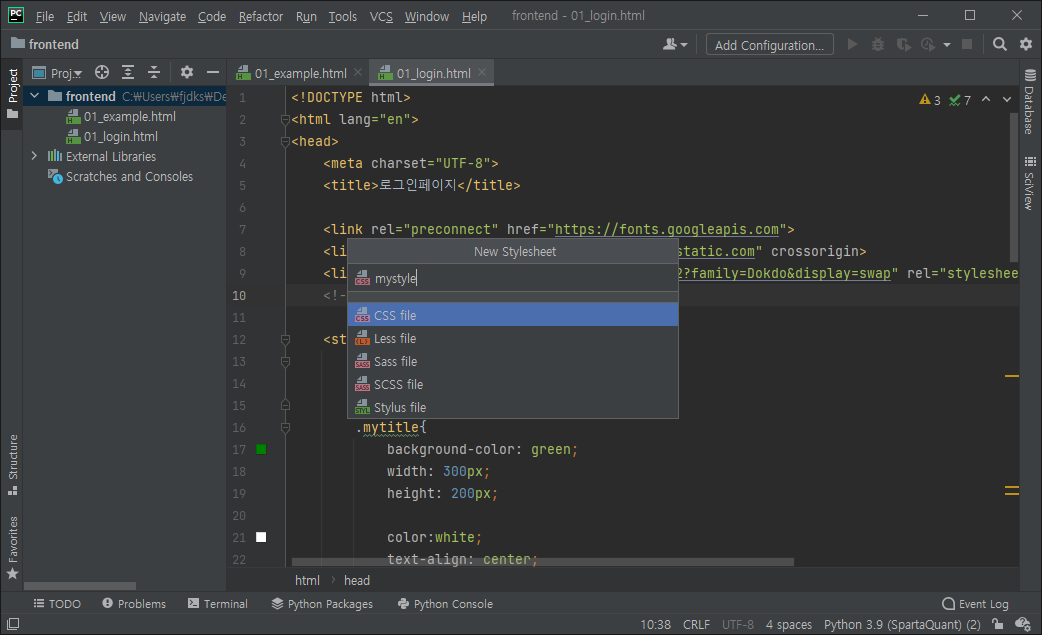
+폰트 적용, 색상변경
더보기

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Song+Myung&display=swap" rel="stylesheet">
<title>강철의 연금술사 시청하기</title>
<style>
*{
font-family: 'Song Myung', serif;
}
.mycenter{
width: 1200px;
margin:auto;
}
.blue{
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div class="mycenter">
<div class="jumbotron">
<h1 class="display-4">강철의 연금술사를 아직 안보셨다구요?</h1>
<p class="lead">강철의 연금술사 무료로 보기</p>
<hr>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">여기를 클릭</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text blue">1화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text blue">4화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text blue">2화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text blue">5화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text blue">3화 보기</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="강연.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">강철의 연금술사</h5>
<p class="card-text blue">6화 보기</p>
</div>
</div>
</div>
</div>
</body>
</html>