📖 컨트롤러의 기본 사용

spring 프로젝트의 파일을 살펴보면 src/main/java 밑에 패키지가 하나 있는 것을 볼 수 있다.

동일한 위치에 controller만을 모아둘 수 있는 패키지를 만들고, 작업을 원하는 컨트롤러를 생성한다.(class 생성)
<FilmController.java>
package com.practice.fjdkslvn.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FilmController {
@GetMapping("/film")
public String filmList() {
System.out.println("FilmController.test()실행");
return "/WEB-INF/jsp/filmList.jsp";
}
}클래스 위에 @Controller 어노테이션을 작성하여 컨트롤러 작동이 가능하게 한다.
@GetMappint("/film") 어노테이션을 작성하여 '/film'으로 get 요청을 받았을 경우 처리할 수 있도록 filmList 메서드를 생성하였다. spring은 아주 편리하게도 return 값으로 jsp의 경로를 반환하면 자동으로 forward 해준다.
여기서, forward를 위해 return하는 jsp경로를 더욱 편리하게 반환하는 방법이 있다.
<FilmController.java>
@Controller
public class FilmController {
@GetMapping("/film")
public String filmList() {
System.out.println("FilmController.test()실행");
return "filmList";
}
}- return값으로 jsp 이름만 반환하는 방법
@Controller
public class FilmController {
@GetMapping("/film")
public void filmList() {
System.out.println("FilmController.test()실행");
// 반환값이 없으면 메서드 명을 사용하여 forward 진행
}
}- return값이 없기 때문에 메서드 명을 사용하여 forward가 진행되는 방법
=> 2개의 방법 모두 이전과 달리 /WEB-INF/jsp/와 .jsp를 생략하고 사용하는 방법이다. 다만, 이렇게 사용하기 위한 설정이 필요하다.

src/main/resources를 열면, 애플리케이션을 구동할 때 자동으로 실행되는 application.properties를 확인할 수 있다.
<application.properties>
#server config
server.port=80
# db config
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.datasource.url=jdbc:mariadb://localhost:3307/sakila (//호스트명:포트번호/DB)
spring.datasource.username=사용자명
spring.datasource.password=비밀번호
# jsp config
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jspserver.port=80을 통해 사용할 포트번호를 80으로 변경한다. 변경 전에는 보통 8080으로 설정 되어있는데, 80으로 변경하면 http://localhost:8080/film -> http://localhost/film 과 같이 간편하게 접근 가능하다.
본인은 mariaDB를 사용하기 때문에 관련 코드를 작성해주었다. 자신이 사용하고 있는 설정에 맞게 입력해주면 될 것 이다.
마지막으로 forward를 위한 jsp경로를 간단하게 return하기 위해 사용되는 부분이다. 여기서 prefix는 접두어로 사용되고 suffix는 접미어로 사용된다. 해당 설정으로 인해 간단하게 jsp명만 return하는 경우 "WEB-INF/jsp/리턴값.jsp"과 같은 경로로 forwarding이 진행된다. return값이 없어서 메서드명이 전달되는 경우도 마찬가지다.

이제 jsp를 만들어야 한다. 실제로는 webapp까지밖에 없을것이다.
webapp 밑에 WEB-INF파일을 만들고 그 아래에는 jsp를 모아둘 파일을 생성한 뒤, 원하는 jsp파일을 생성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>영화 목록 출력 예정</h1>
</body>
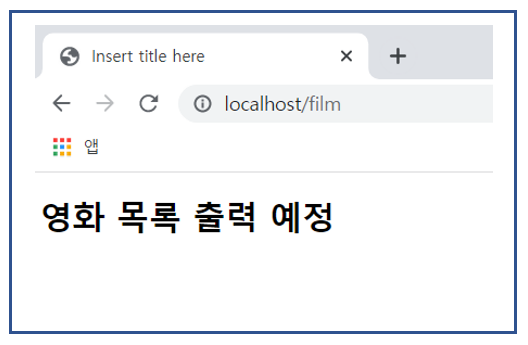
</html>jsp화면은 간단하게 제목만 출력하도록 했다.
🎵실행

프로젝트 우클릭 -> Run As -> Spring Boot App을 클릭하여 서버를 실행한다.


localhost/film을 입력하여 get방식으로 요청하면, filmList.jsp가 forward되어 나오고 console에 컨트롤러가 실행되었음을 나타내는 system.out.print가 출력된다.
🔖<FilmController.java> => 값 받는 방법
@Controller
public class FilmController {
@GetMapping("/film")
public String filmList(int filmId, String title) {
System.out.println("FilmController.test()실행");
System.out.println("영화번호 : " + filmId);
System.out.println("제목 : "+title);
return "filmList";
}
}@GetMapping 어노테이션을 사용한 경우에 get방식으로 데이터를 전달하면, 메서드 입력변수로 해당 값들을 받을 수 있다.

위와 같이 ?filmId=1&title="강철의 연금술사"로 값을 넘긴다.

console을 확인하면 값이 넘어온 것을 확인할 수 있다.
'Web > spring' 카테고리의 다른 글
| [spring] Controller에서 redirect 사용하기 (0) | 2021.12.17 |
|---|---|
| [spring] Lombok 설치 후 STS 실행 안됨 (0) | 2021.11.05 |
| [spring] Spring Tool Suite에 Lombok 설치 (1) | 2021.11.05 |
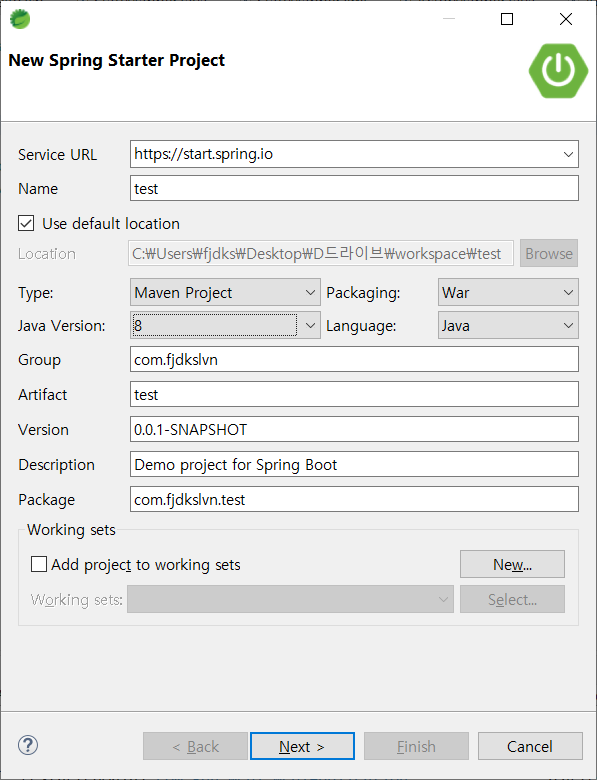
| [spring] spring / web / mybatis 설치 및 환경 설정 (2) | 2021.11.02 |