📜 속도 이슈 발생
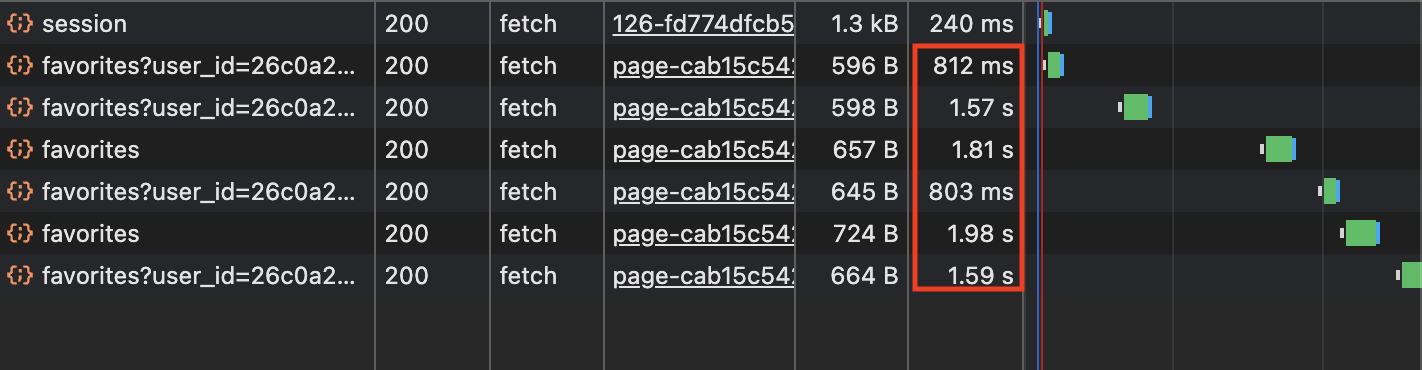
local에서는 1초를 넘는 경우를 본적이 없는데, 배포후 응답시간이 거의 2초까지 늘어나서 무슨 문제가 있다고 생각했습니다.
(캡처본에는 없지만 3초대도 본적이 있었습니다)

💊 원인 분석 및 해결 방법
아직 개발중인 프로젝트라서 vercel로 간단하게 배포하였는데 vercel 문제인가 싶어서 찾아봤더니 Region 설정이 문제였습니다.

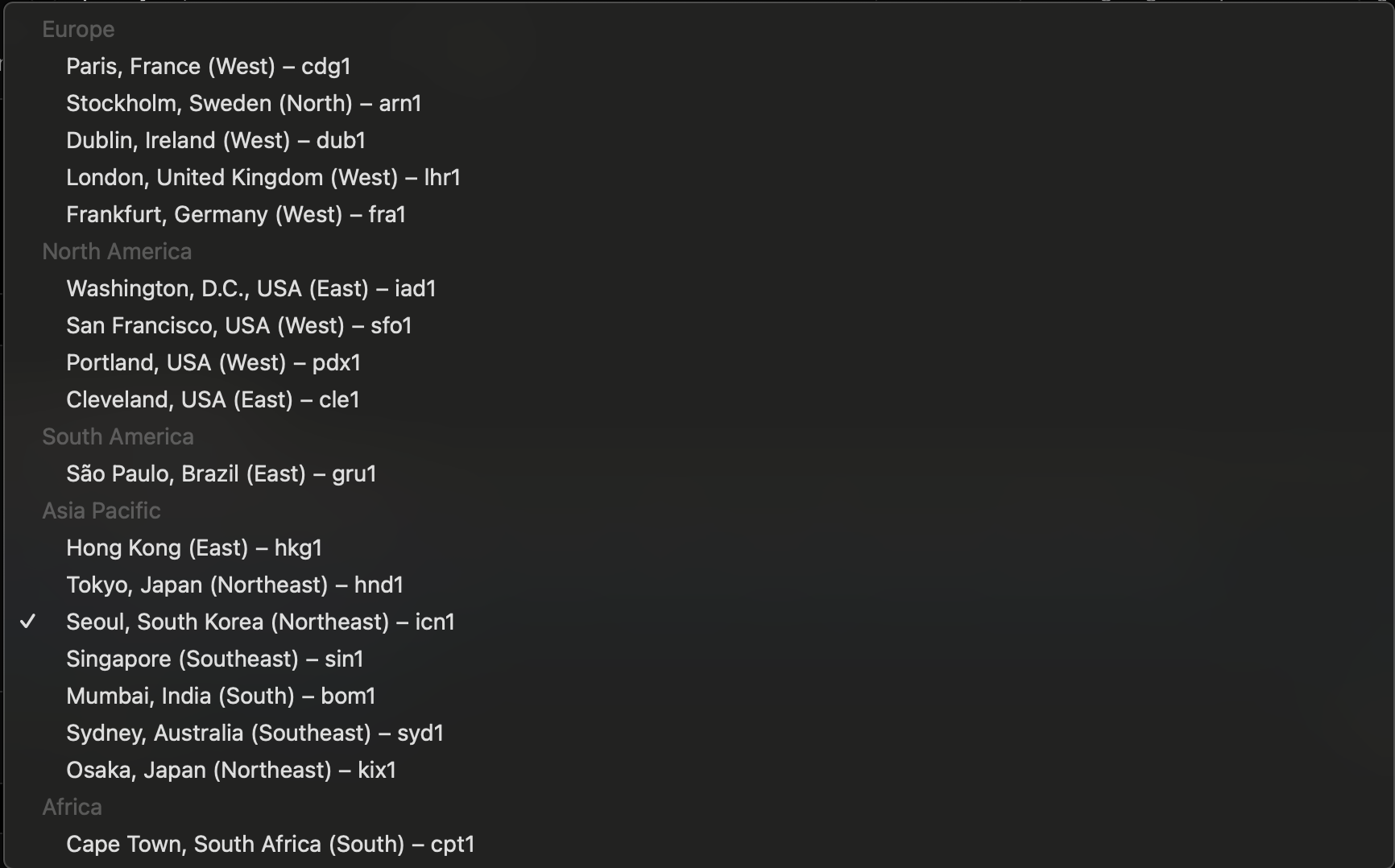
데이터베이스의 Region은 서울로 되어있는데 워싱턴D.C(기본설정)에서 요청하고있으니.. 느릴수밖에 없었습니다.

저는 데이터베이스 위치와 동일하게 서울로 변경해주었습니다.

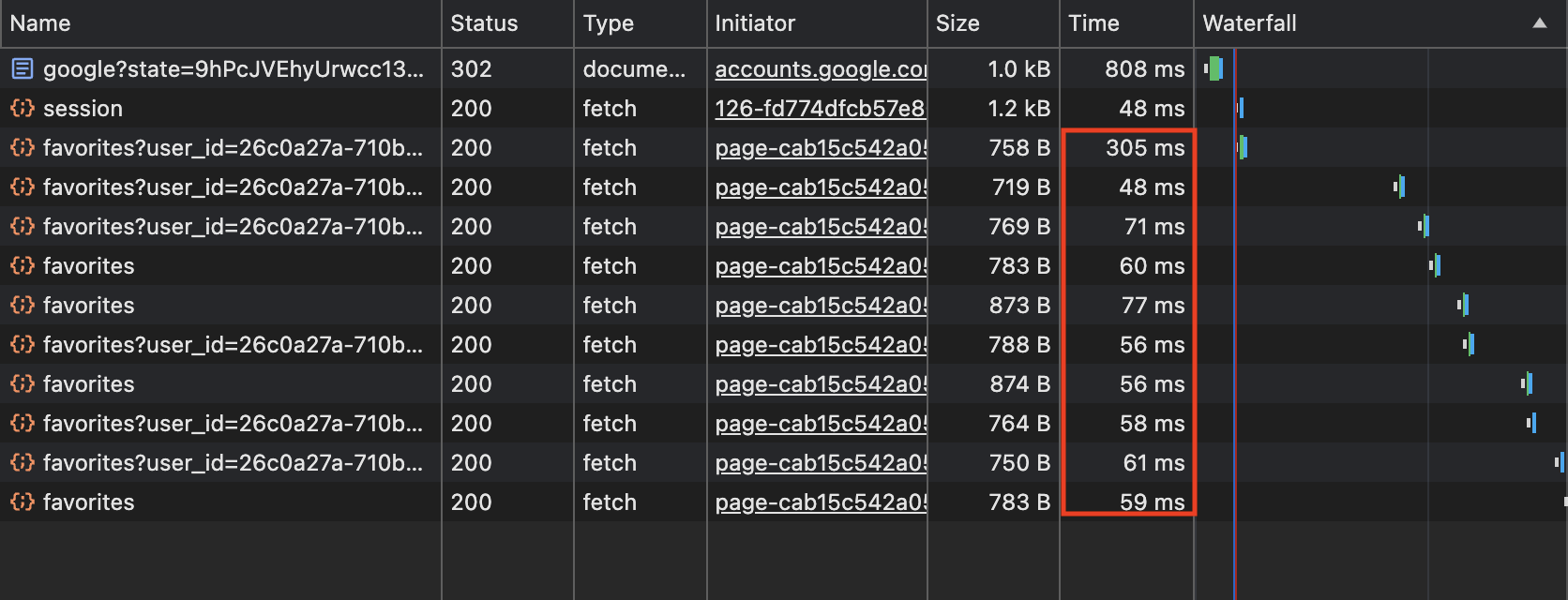
변경후 응답 속도가 평균 3배이상 빨라진것을 확인할 수 있습니다.
배포 연동시 Region 선택지가 없었어서 놓쳤던 부분이였습니다.
배포 또는 DB 연동등 완료후에 setting을 꼼꼼하게 확인해 보는 습관을 들여야겠습니다.
'Frontend > 트러블슈팅' 카테고리의 다른 글
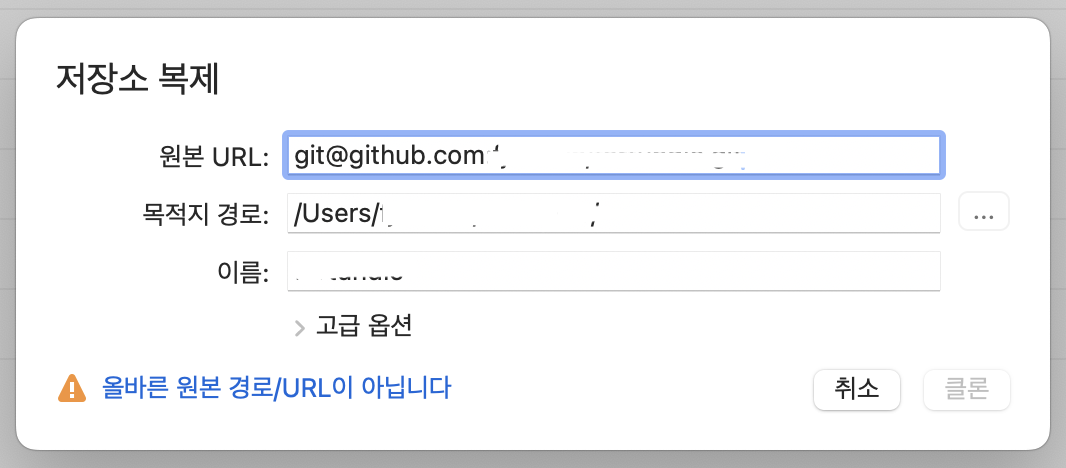
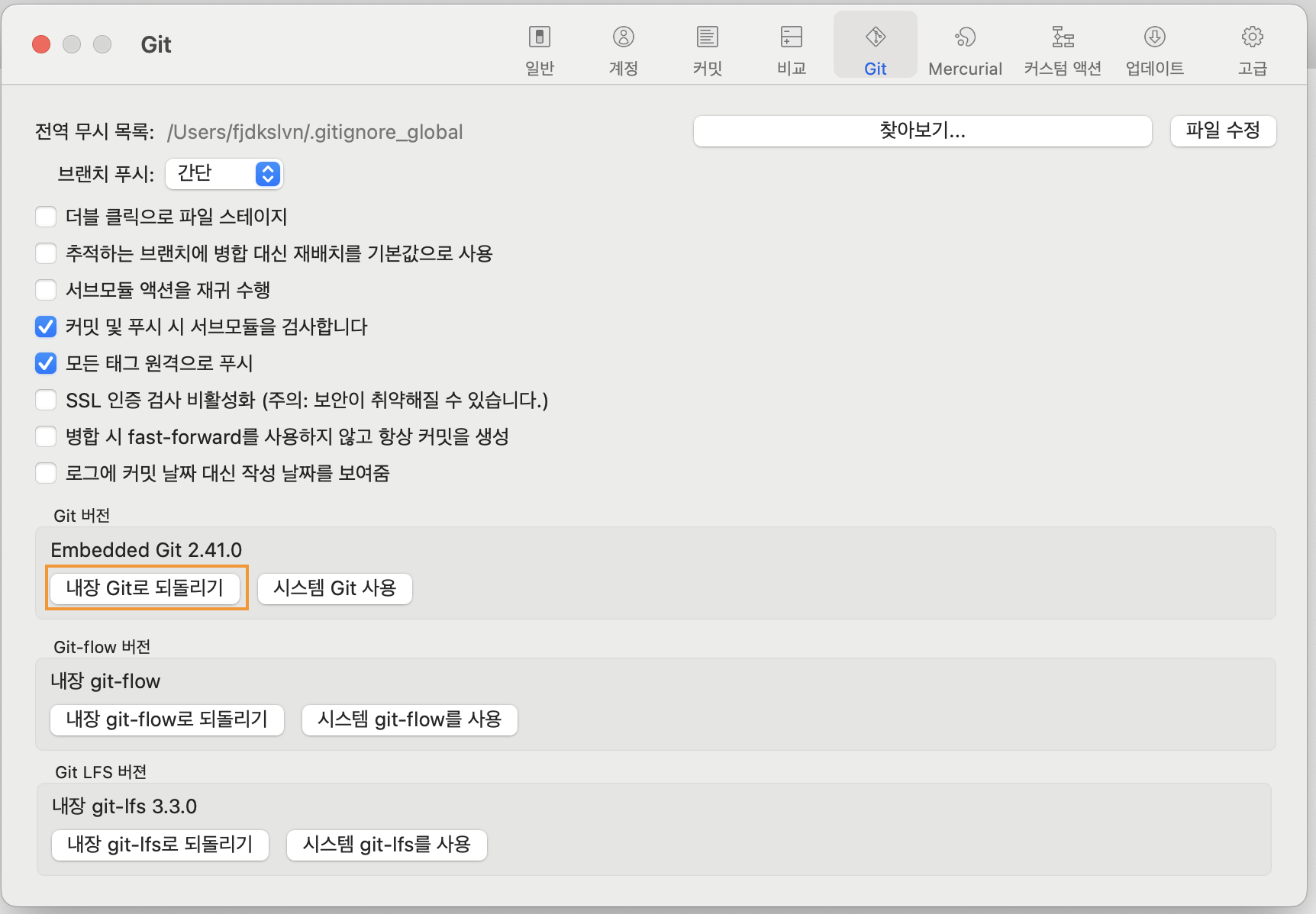
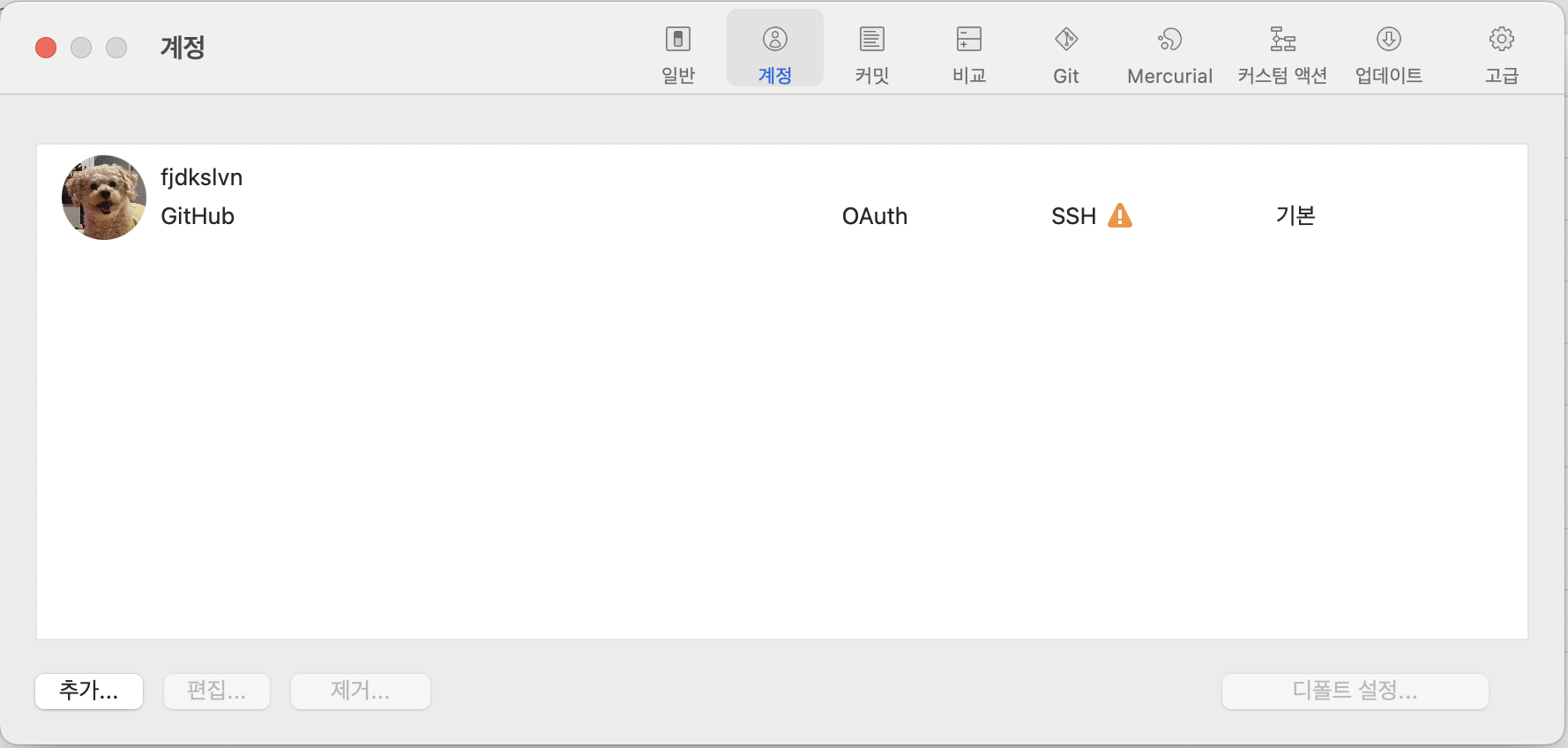
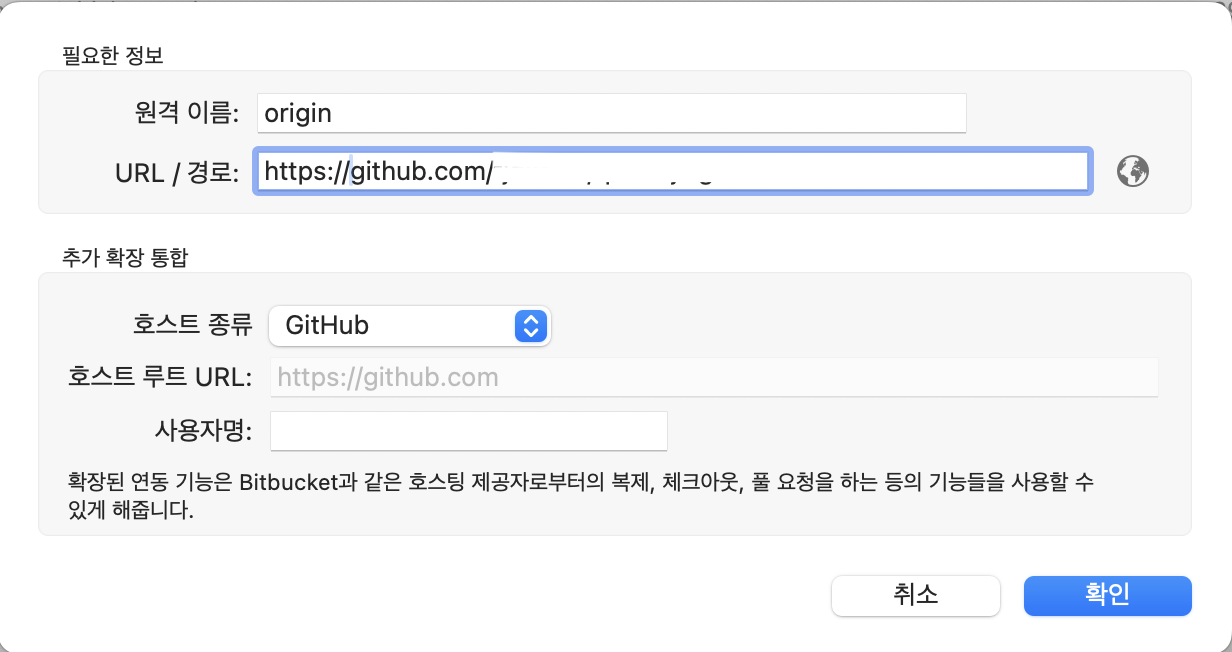
| [Sourcetree] '올바른 원본 경로/URL이 아닙니다' 오류 해결 (0) | 2024.03.21 |
|---|---|
| [Github/Sourcetree] fatal: Authentication failed for ... 오류 해결 (0) | 2024.03.21 |
| [Next.js] You did not supply a 'connectionString' and no 'POSTGRES_URL' env var was found. 오류 해결 (0) | 2024.03.20 |
| [Next.js] cannot use jsx unless the '--jsx' flag is provided 오류 해결 (0) | 2024.03.13 |
| [Next.js] Error: NextRouter was not mounted 오류 해결 (0) | 2024.03.12 |