728x90
반응형
1. 로고 및 파비콘을 생성합니다.

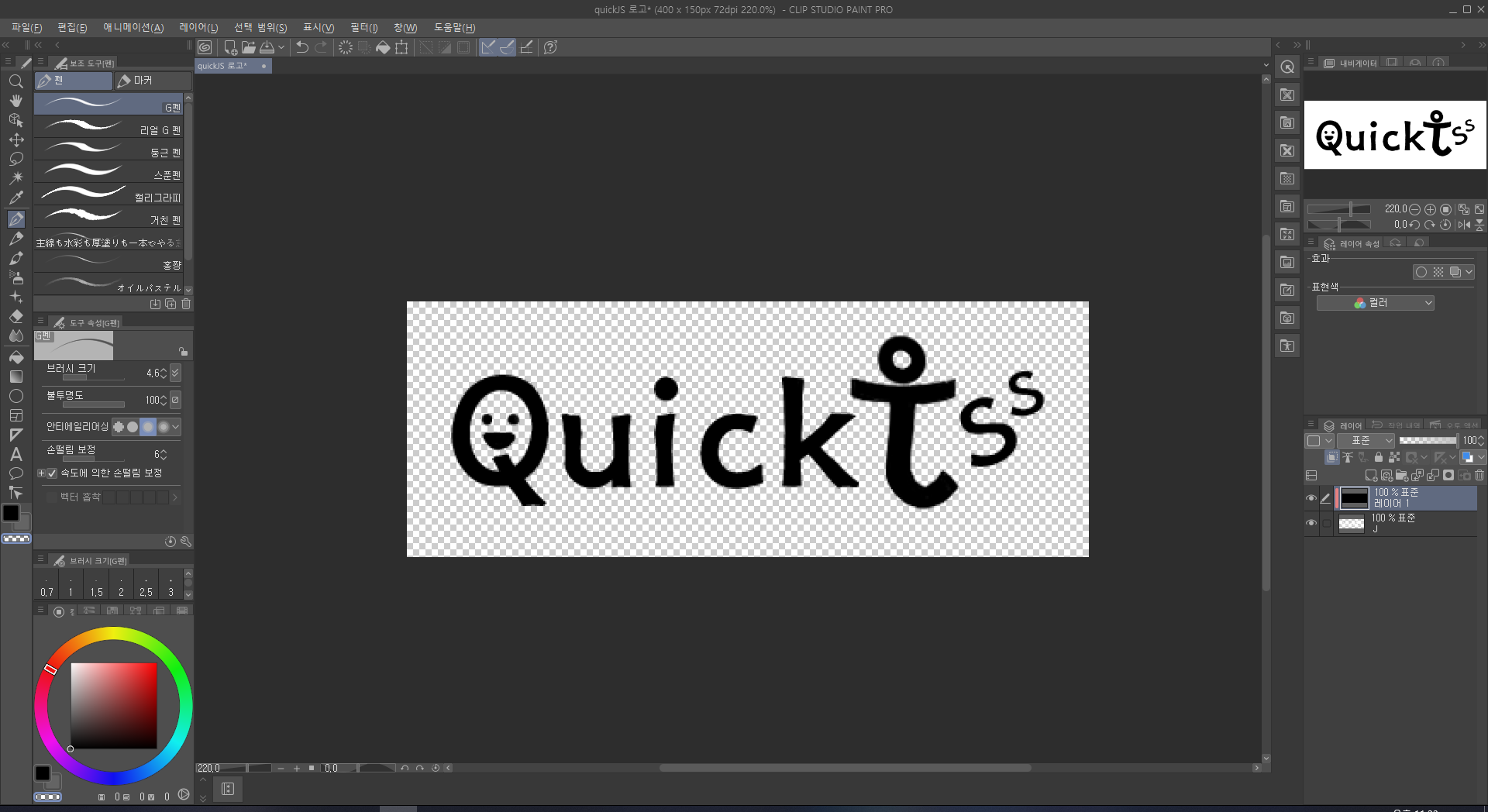
저는 클립스튜디오를 사용하여 직접 그려주었습니다. (기본 로고, 다크모드 로고, favicon 등)
더 빠른 느낌을 주기위해 'JS' 부분을 달리는 사람의 모습으로 표현하고 싶었습니다.
2. 프로젝트에 이미지 파일 추가

public 아래로 생성한 이미지들을 넣어줍니다.
저는 public > images 폴더에 이미지를 넣었습니다.
3. 파비콘 적용하기

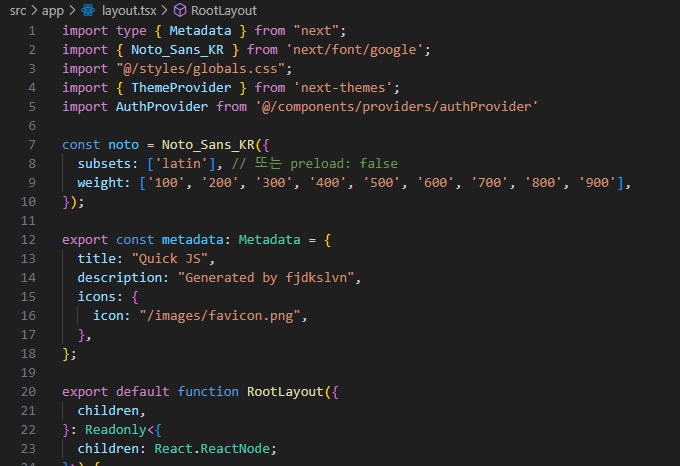
metadata에서 icons로 favicon 이미지를 연결합니다.

정상적으로 적용되었습니다만, 나중에 더 눈에 띄는 이미지로 교체할까 합니다.
4. 로고 적용하기

로고 이미지를 헤더 또는 원하는 위치에서 이미지 태그로 불러옵니다.


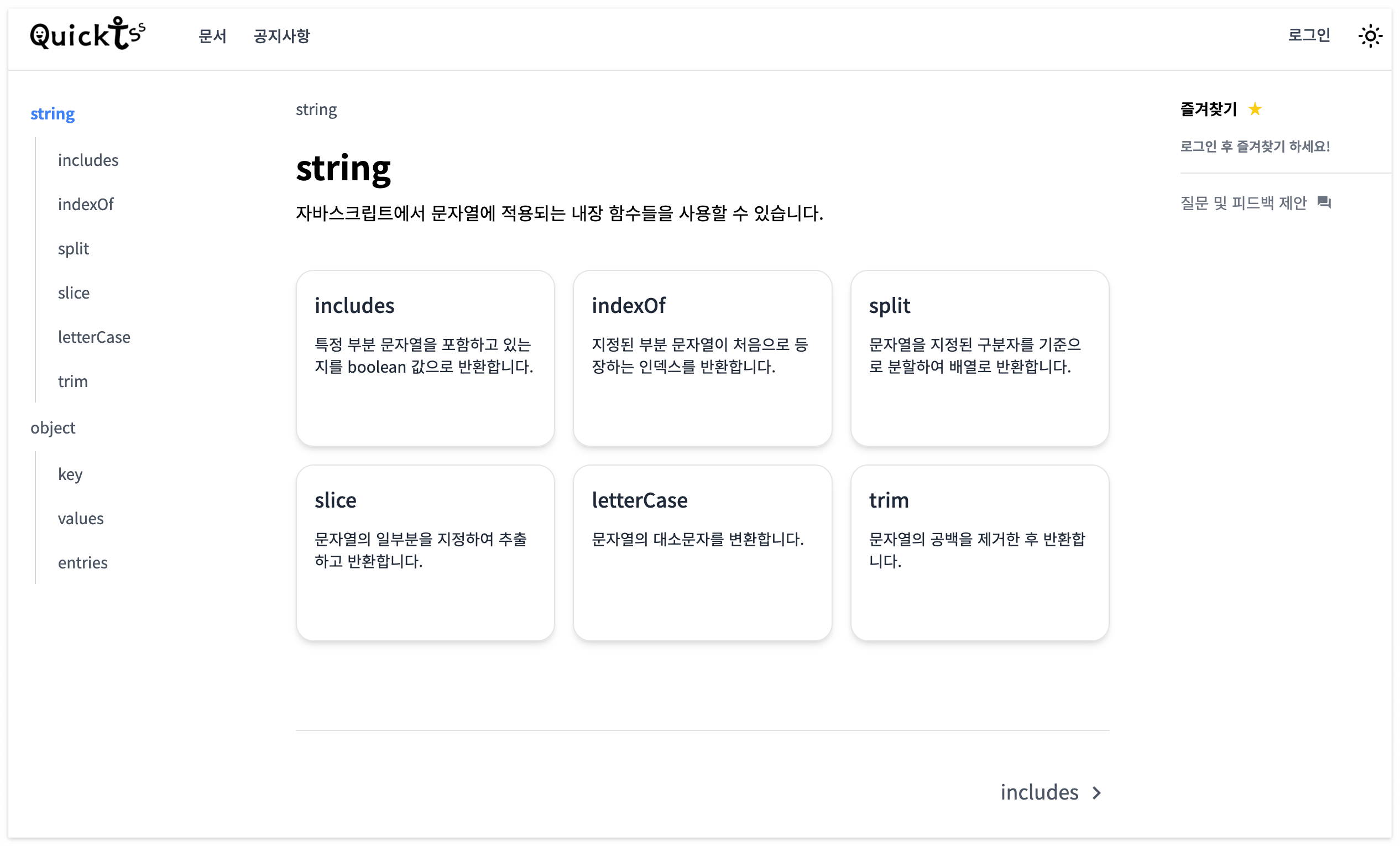
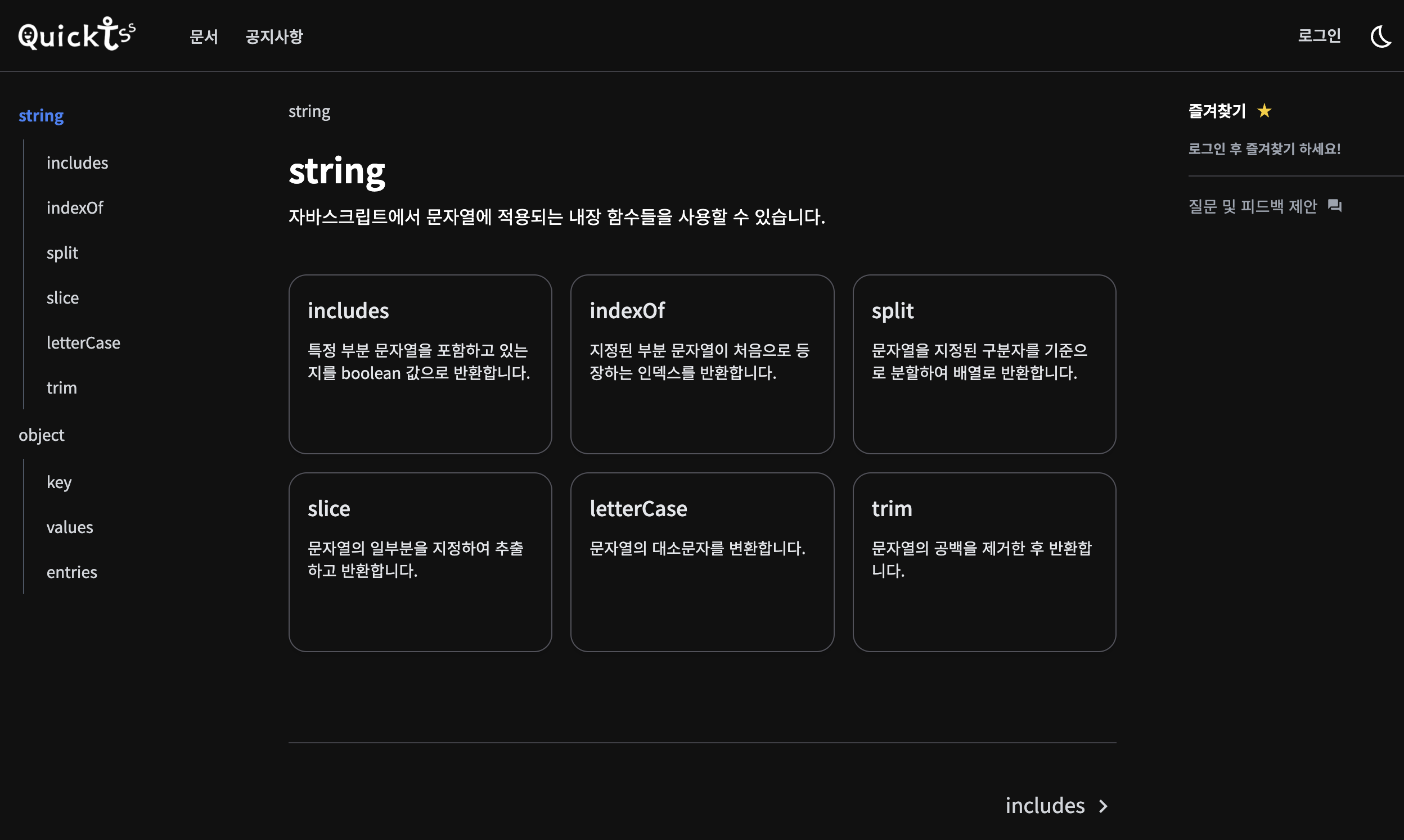
다크모드 설정에 따라 다르게 나오는 화면을 볼 수 있습니다.
728x90
반응형
'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] NextAuth.js + Prisma 로그인 기능 개발하기 (0) | 2024.05.17 |
|---|---|
| [Next.js] Prisma로 기존 MYSQL 연동하기 (0) | 2024.05.03 |
| [Next.js] Tailwind css+next-themes 로 다크모드 구현하기 (1) | 2024.04.30 |
| [Next.js] vercel로 Postgres Database 연동하기 (0) | 2024.03.21 |
| [Next.js] SVGR을 사용해서 SVG를 컴포넌트로 import하는 방법 (0) | 2024.03.15 |